So what is a storyboard, anyway? Great question! But before we answer what is (and how to create a storyboard) let’s take a quick step back and think about where you are in your video-making journey.
If you’ve already reviewed our overview of the animation process and read our breakdown of how to write a video script, you’re ready for the next big step. It’s storyboarding time. In other words, it’s time to figure out how to create a storyboard that will guide your project from idea to execution. We recommend reading this article from top to bottom, but if you prefer, feel free to use the table of contents to jump around.
Let’s get started.
Table of Contents:
Storyboarding was pioneered by Disney in the 1940s. Walt and his team realized that while short animations could be pulled off on instinct alone, anything longer required detailed, scene-by-scene planning. It also called for a serious dose of communication and collaboration.
For Disney, that meant developing storyboards. It was their way of answering two big questions: What is a storyboard, and how do you create a storyboard that actually works?
Trying to create a video without a storyboard is like setting out on a cross-country road trip with no GPS. You might have fun at first — but chances are you’ll get lost. Storyboards aren’t just about staying organized; they’re also essential for shaping the rhythm, tone, and look of your final piece.
So…What is a Storyboard?

According to the all-knowing Wikipedia:
“A storyboard is a graphic organizer that consists of illustrations or images displayed in sequence for the purpose of pre-visualising a motion picture, animation, motion graphic or interactive media sequence.”
We couldn’t have said it better. A storyboard is the invisible link between your script and your visuals. Your audience will never see it — but it may be the most important step in your production process.
Understanding what a storyboard is makes it easier to see how crucial it is to get it right — and to know how to create a storyboard that actually supports your vision.
How to Create a Storyboard (Step-by-Step)
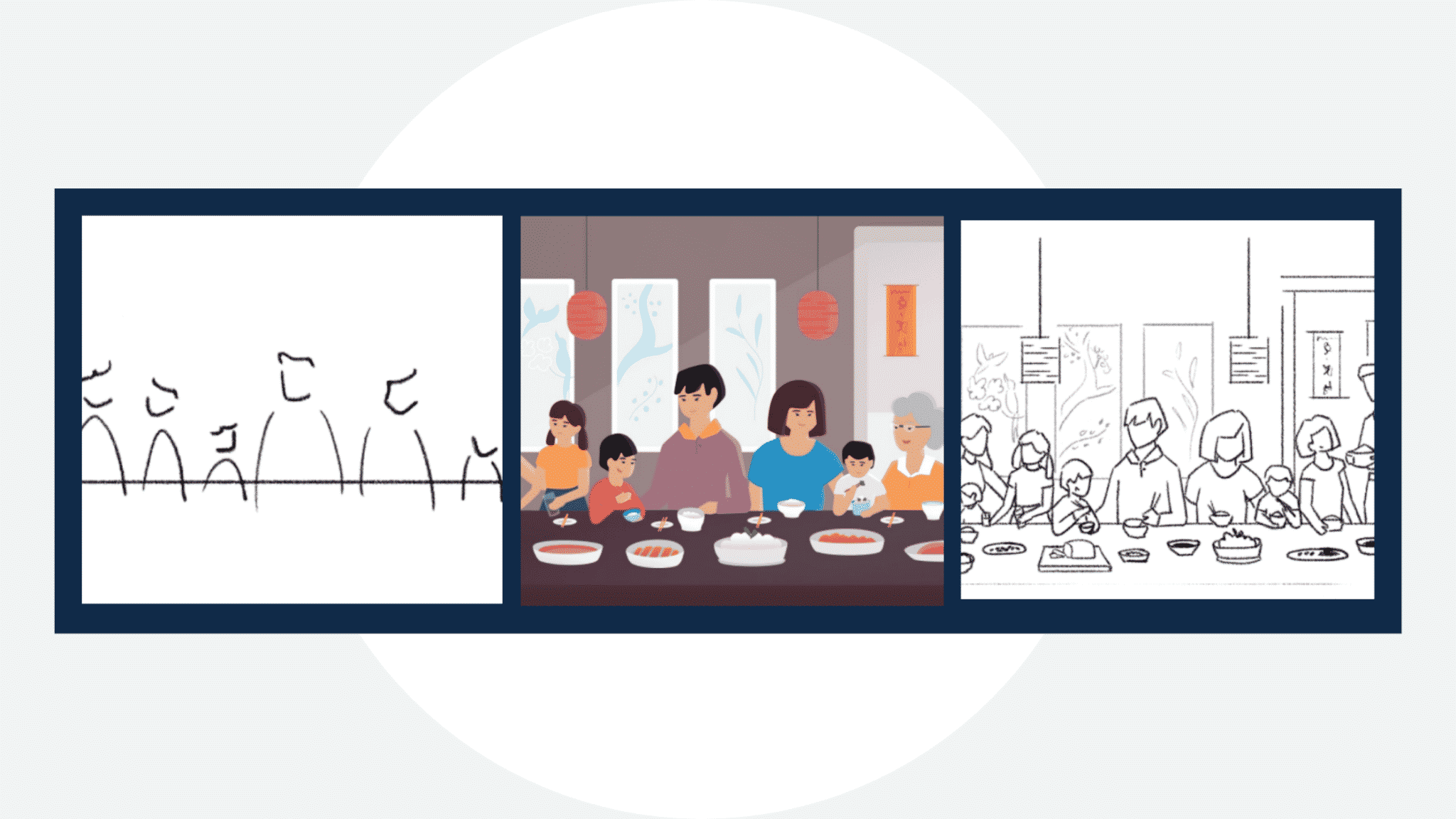
The best way to learn storyboarding is to study real examples. Below, we’ll walk through scenes from Motifmotion’s portfolio and show how rough sketches evolve into finished animation.
In high-budget productions (think feature films), each type of storyboard below might be developed as its own distinct phase. But most projects don’t need all that. For high-end examples, check out our animation portfolio. For scaled-down, educational content, visit our eLearning video production page.
Let’s explore the different types of storyboards and how each one builds upon the last.
Types of storyboards
Text-based
A text-based storyboard is exactly what it sounds like: a written description of what will appear on screen.
These are helpful for giving your illustrator loose but clear direction. At Motifmotion, we often pair text with reference images from around the web. These aren’t meant to be copied — just used for inspiration.
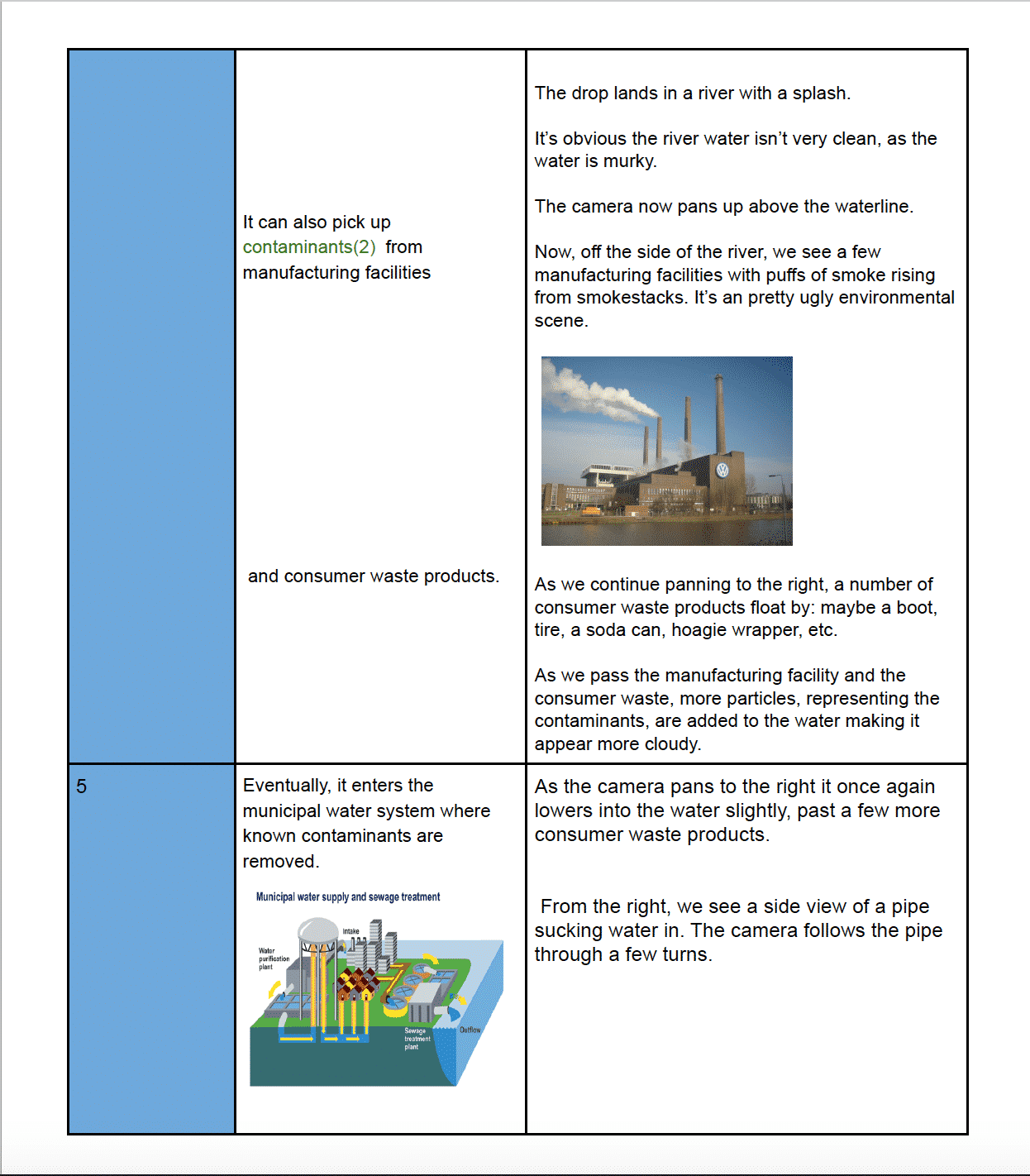
The easiest way to build a text-based storyboard is to align it with your script. Scene-by-scene, write out the action. Drop in visuals when helpful.
Could you build something like this? We bet you could!
If you’re managing the production but don’t plan to do the art yourself, handing a well-written text storyboard to your illustrator can be a huge help.
Consider setting it up as a vertical table in Word or Google Docs. Label your scenes. Describe the action. And, if useful, add reference images.
Even for simple videos, knowing how to create a storyboard like this can be a game changer.
Simple illustrated
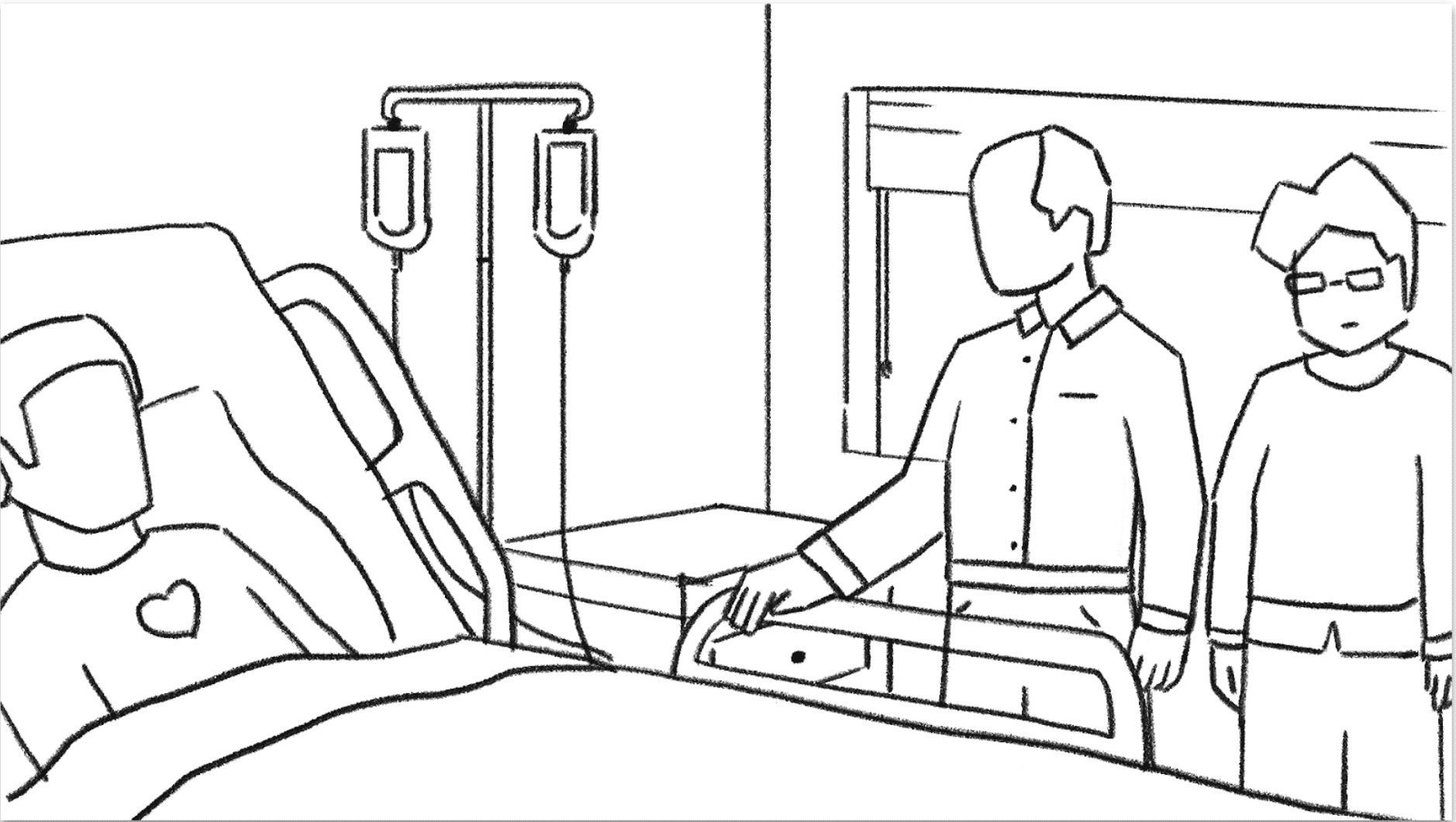
Detailed storyboards take time and resources. But sometimes you don’t need all that.
Simple sketches can work just fine — especially if you’re still early in the process or expecting big changes.
If your sketches are loose enough, you may be able to create them yourself. But even simple doodles benefit from strong visual storytelling. If you’re not confident in your ability to shape the pacing or tone, it might be worth bringing in a pro.
Just like text storyboards, it’s still important to describe what’s happening. These sketches might not capture nuance or emotion, but they’re great for laying out the plot.
They’re also a great entry point if you’re just learning how to create a storyboard.
What is a Storyboard — Protip # 1
Expectation Setting 101:
One of the hardest parts of storyboarding is collecting useful feedback. If you’re not careful, reviewers might focus on the wrong things.
When you send a storyboard for feedback, set expectations. Make sure your team or client knows what they should (and shouldn’t) critique.
For example, if you send simple sketches and hear, “I don’t like how the characters are dressed,” you’ve probably skipped a step. What you wanted was input on scene structure, not wardrobe.
Helpful feedback: 0. Headaches: 1.
The lesson? Communicate clearly and tell people what stage you’re in.
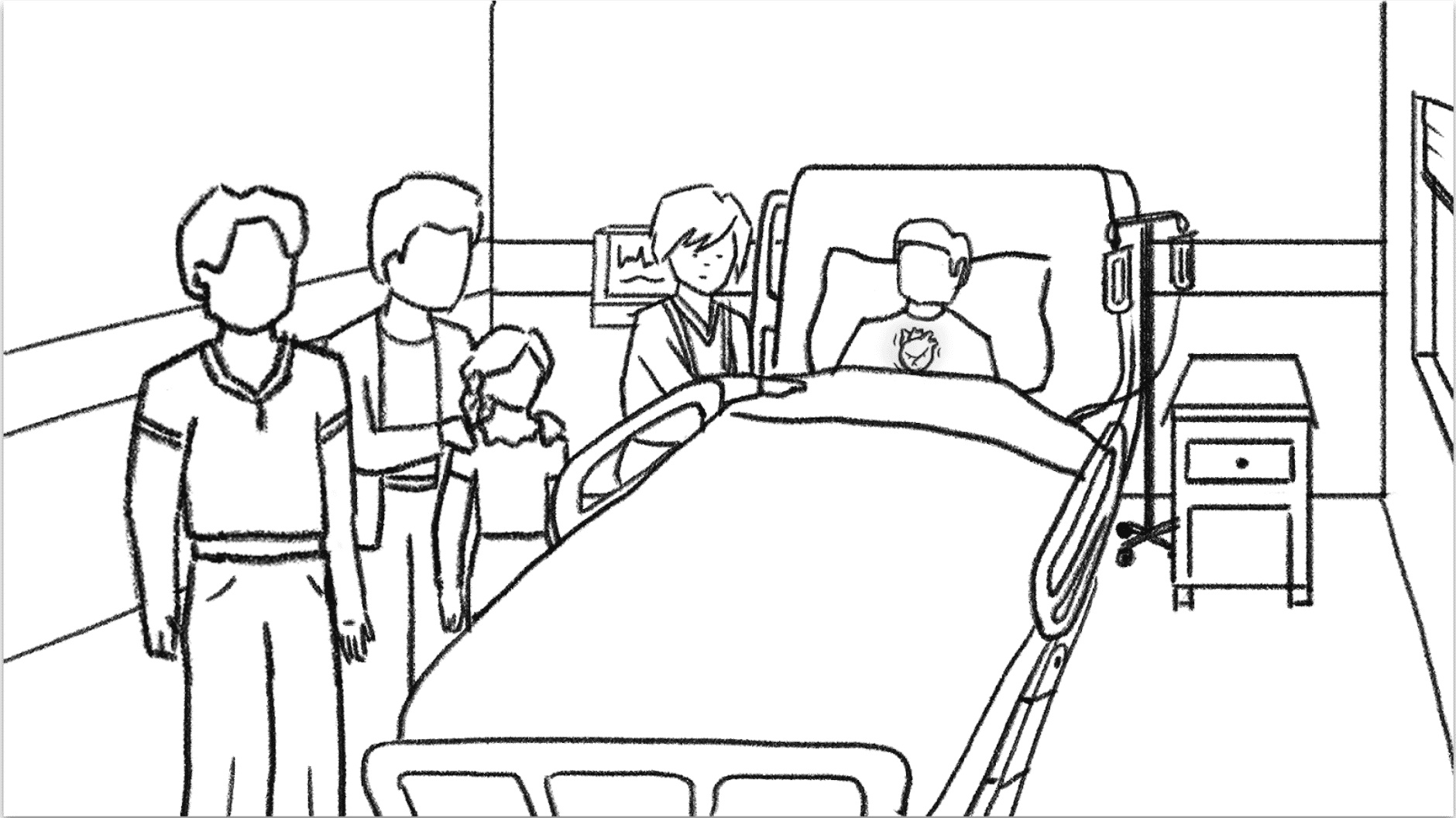
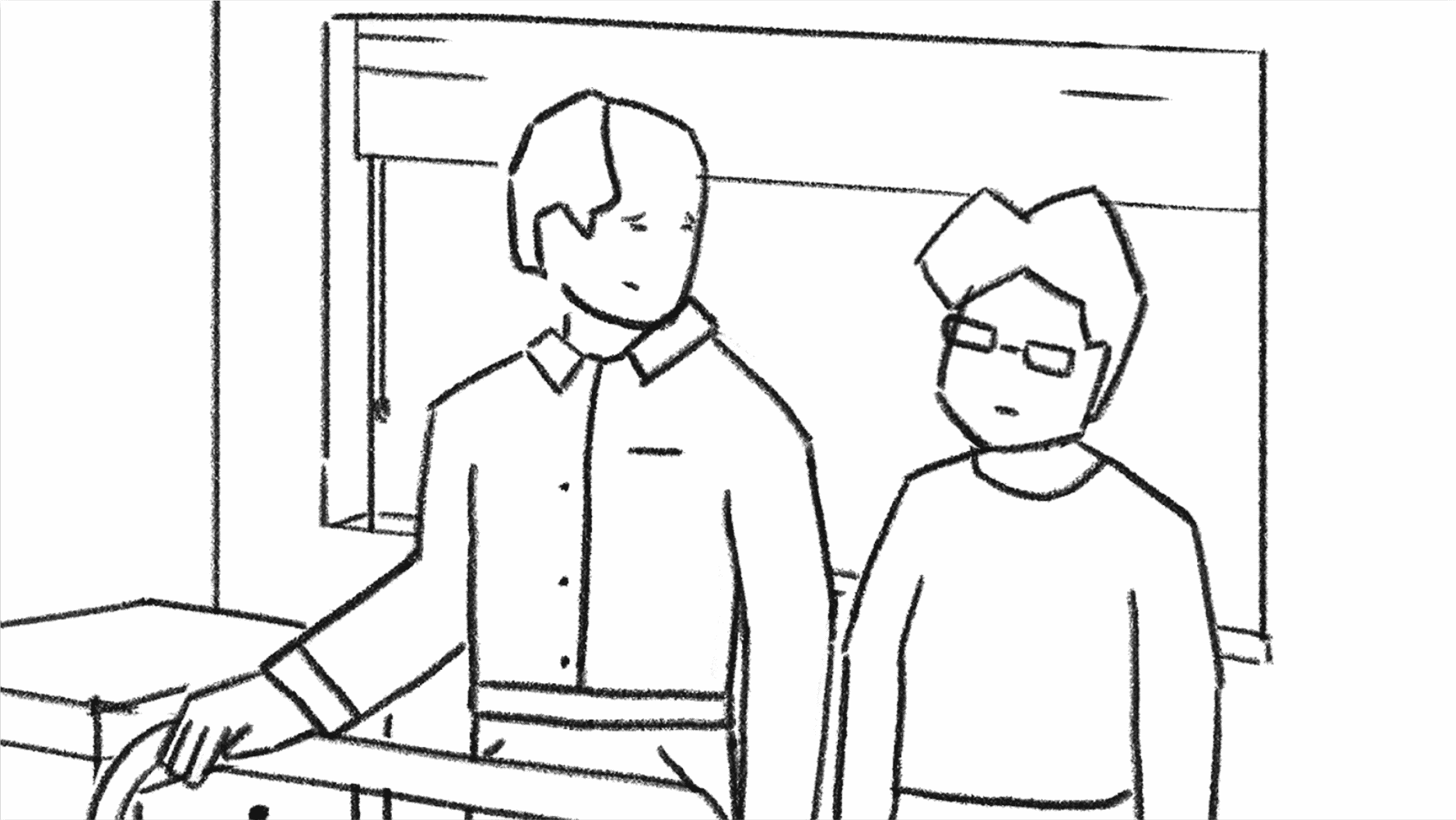
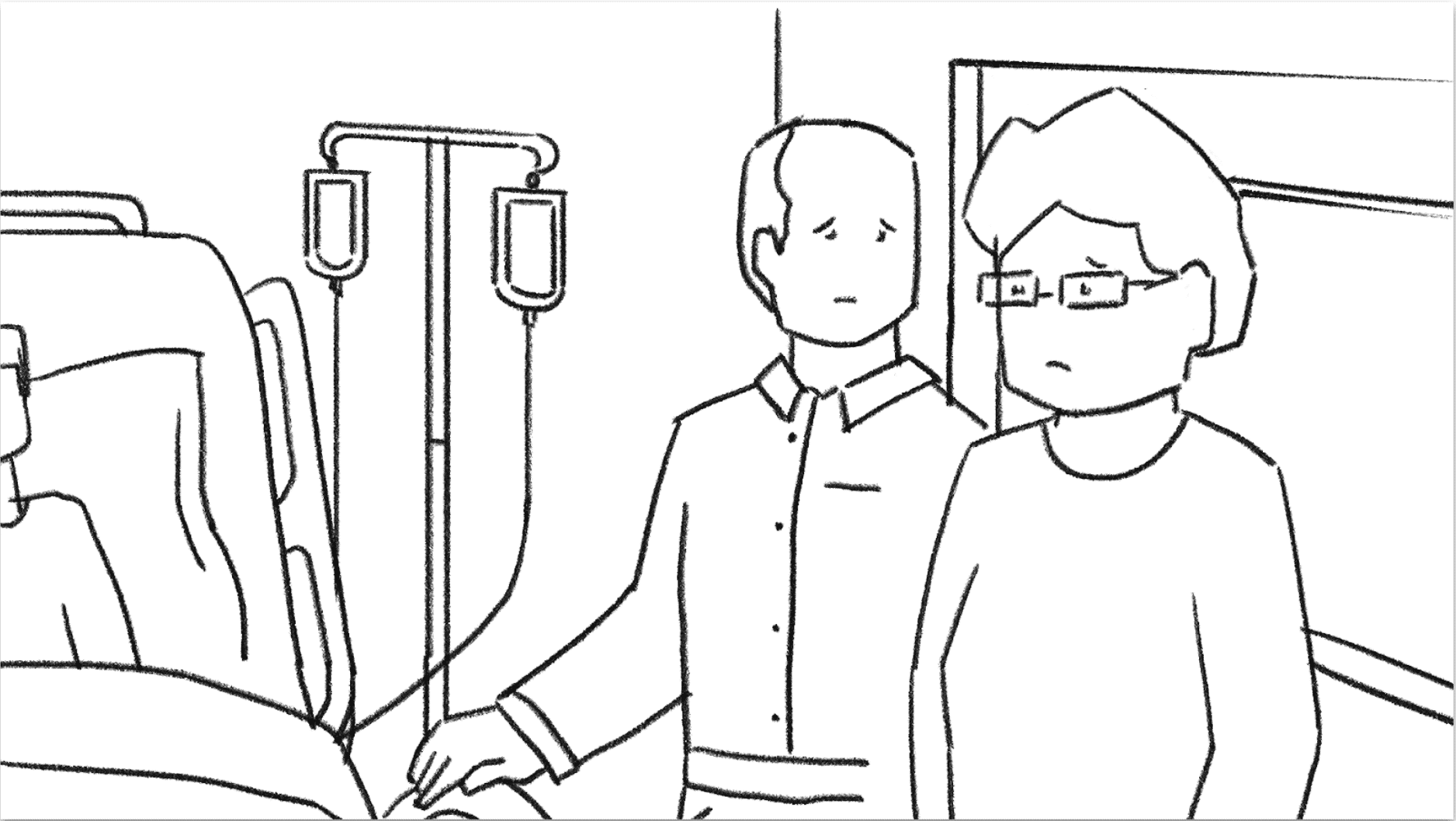
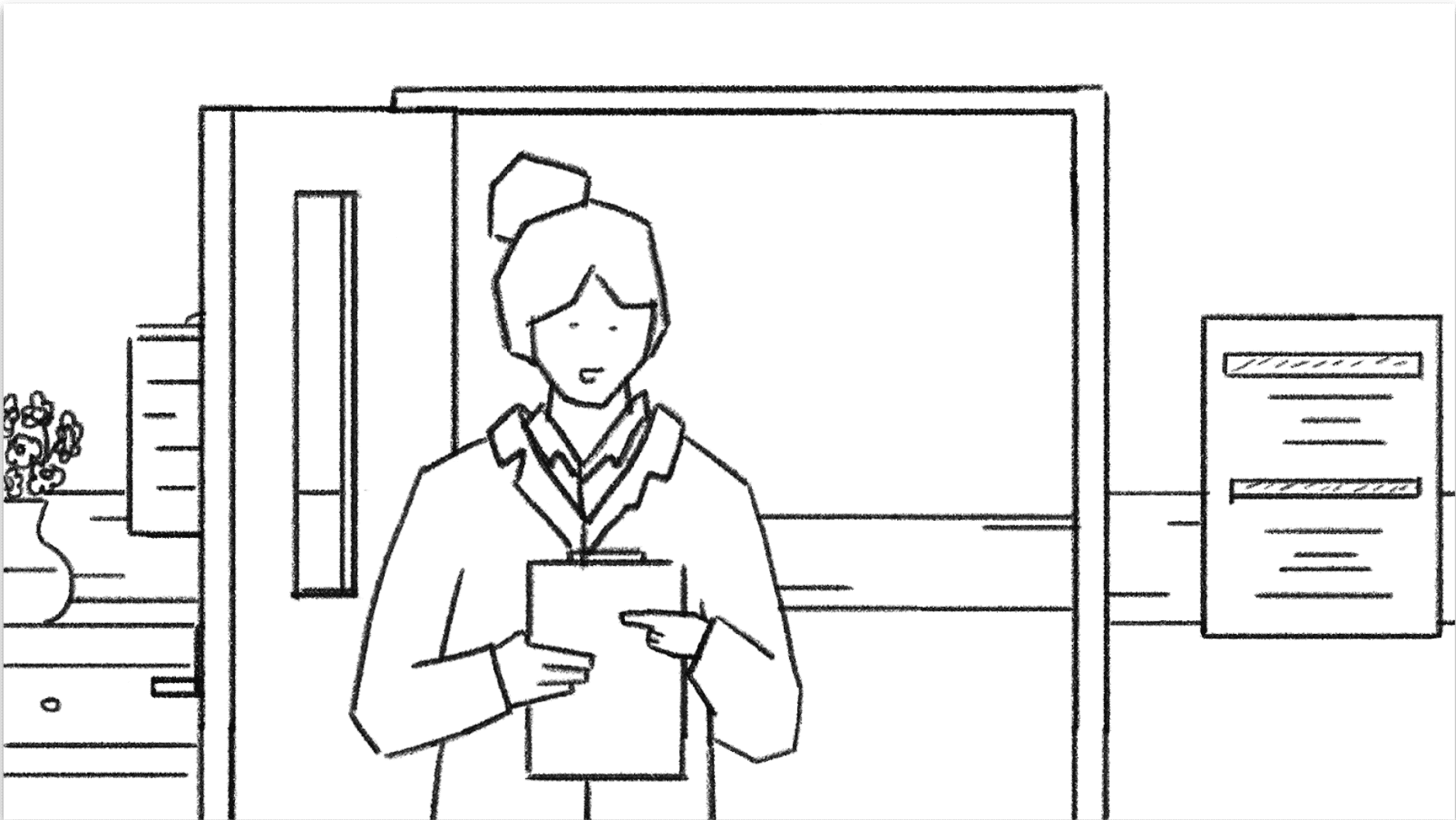
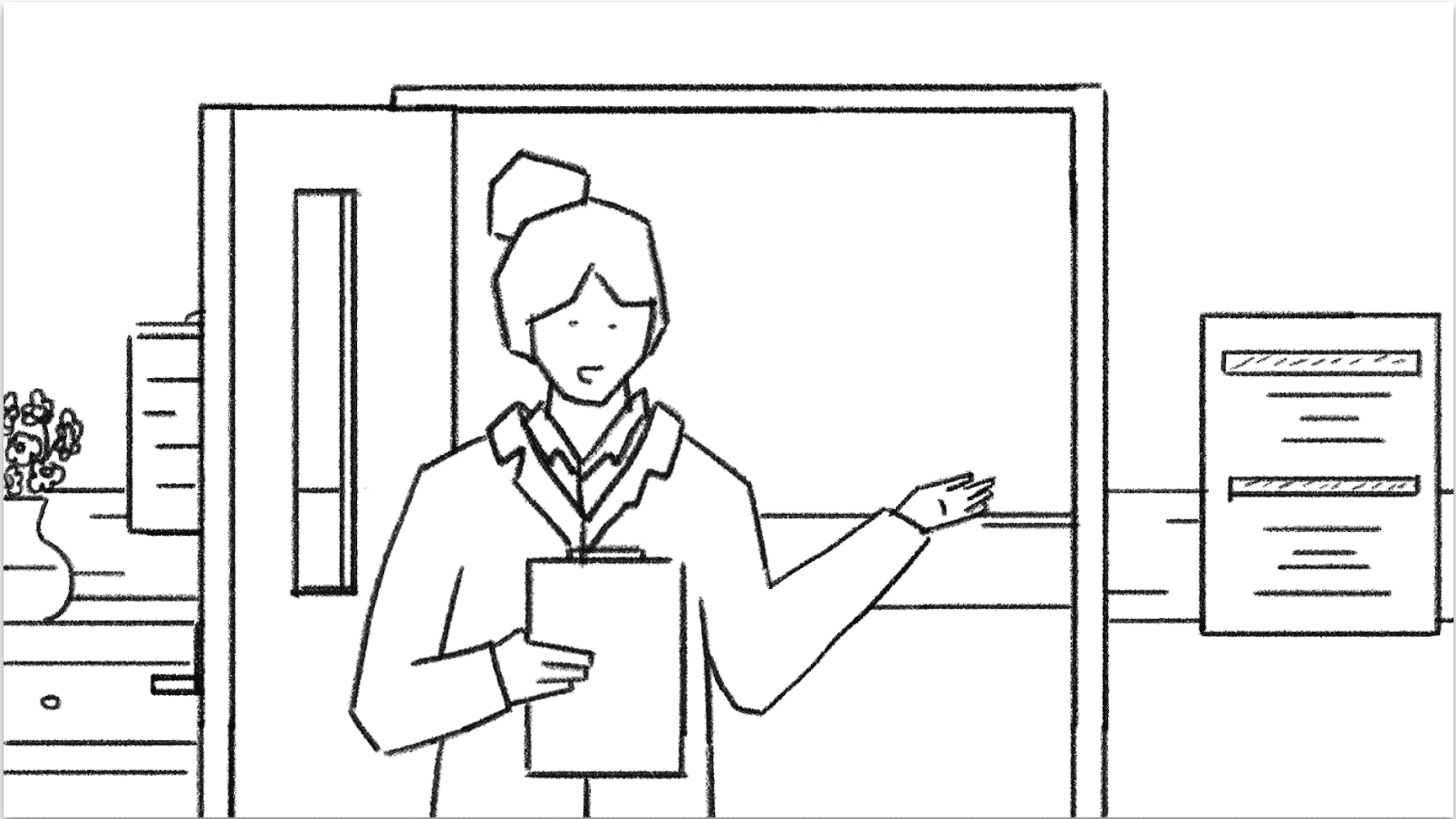
Complex illustrated
Creating super complex, detailed storyboards is fantastic, but only under the right conditions. These are great when you have the confidence that your project won’t shift dramatically and the team is aligned on direction.
They often come after a text or simple sketch storyboard and provide the clearest picture of what’s to come. These boards are especially helpful when it’s important to lock down every detail before heading into illustration or animation.
Just keep in mind: they’re time-consuming to create and review — so they’re best saved for projects where precision and polish really matter.
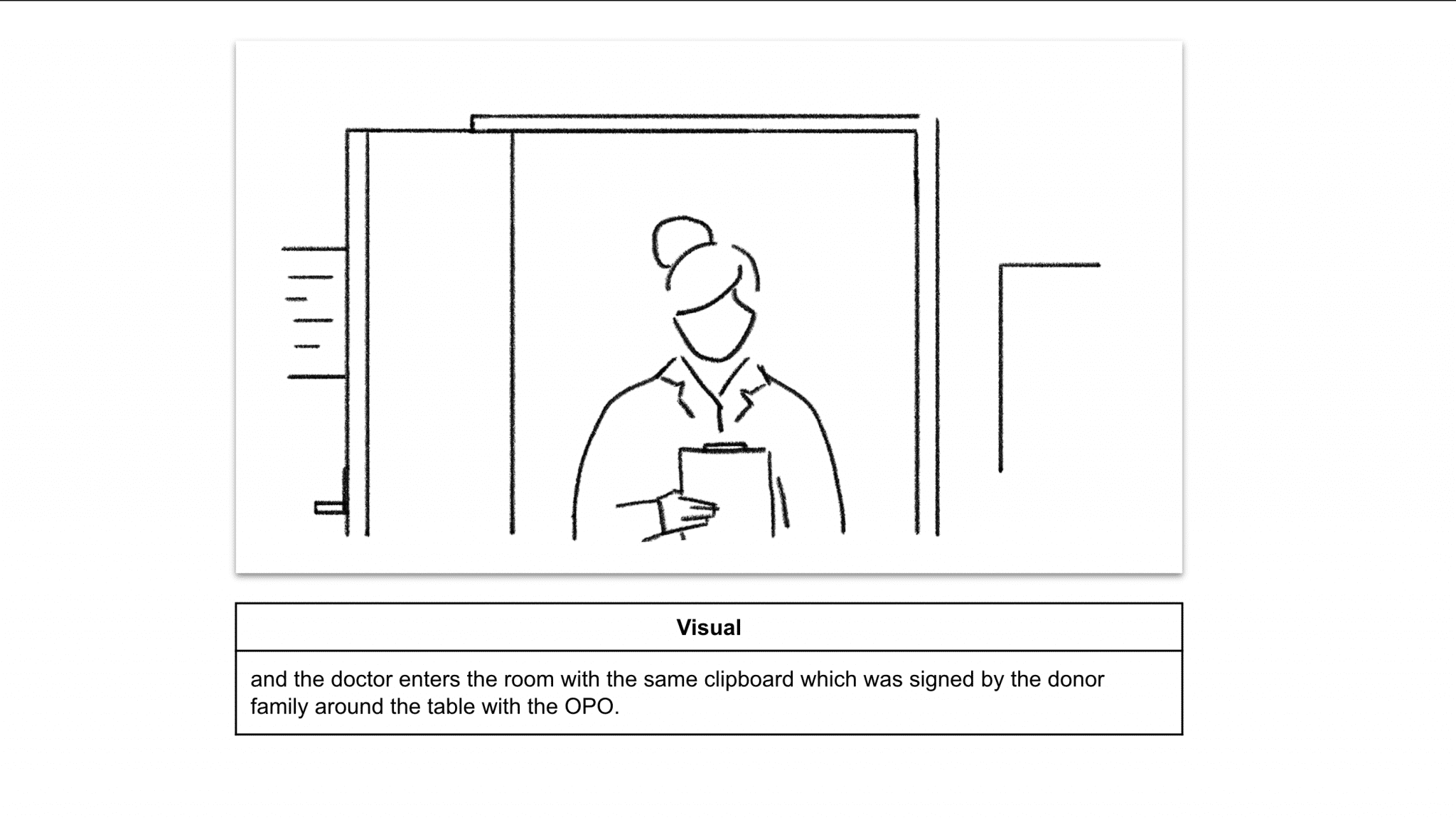
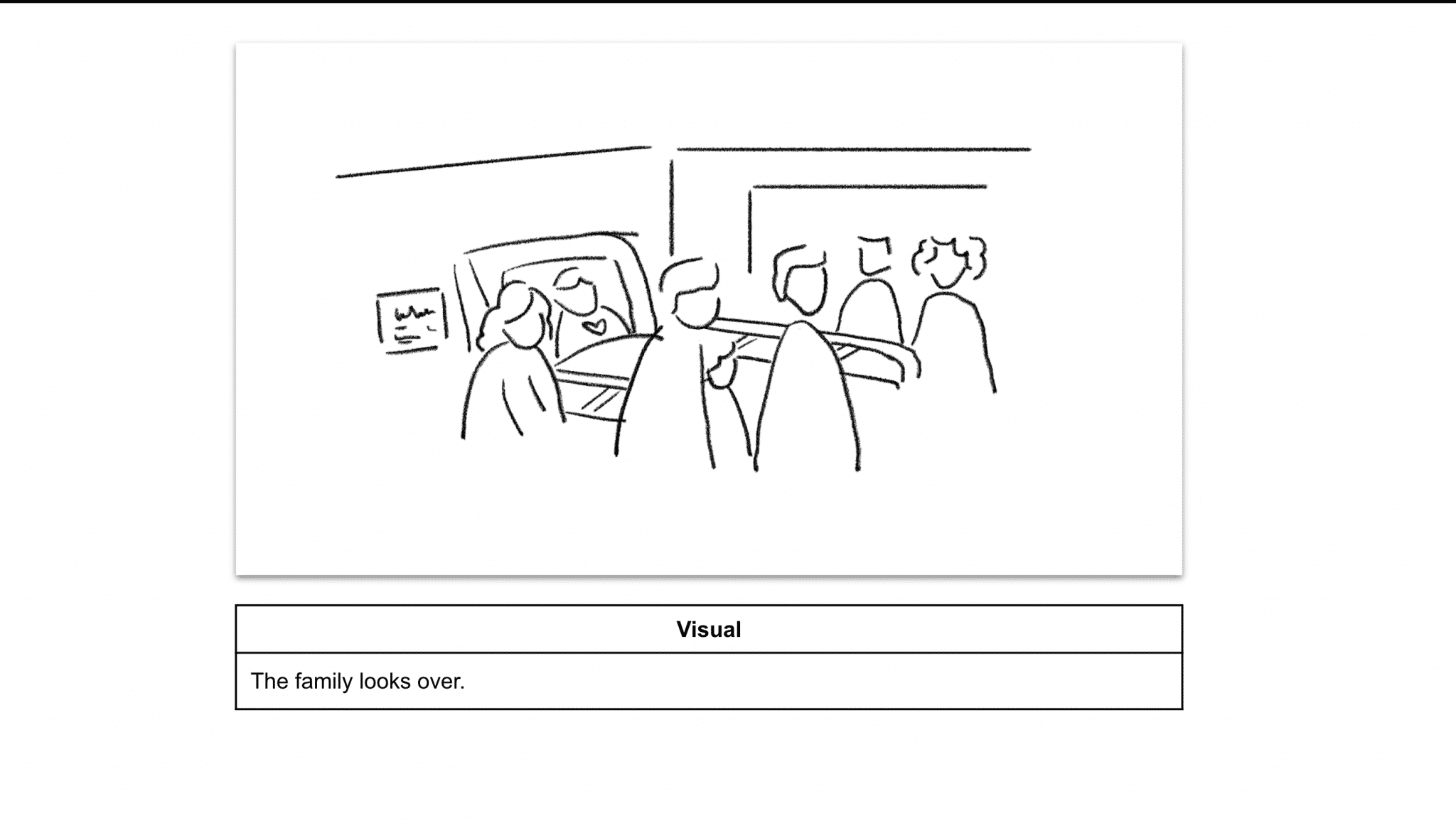
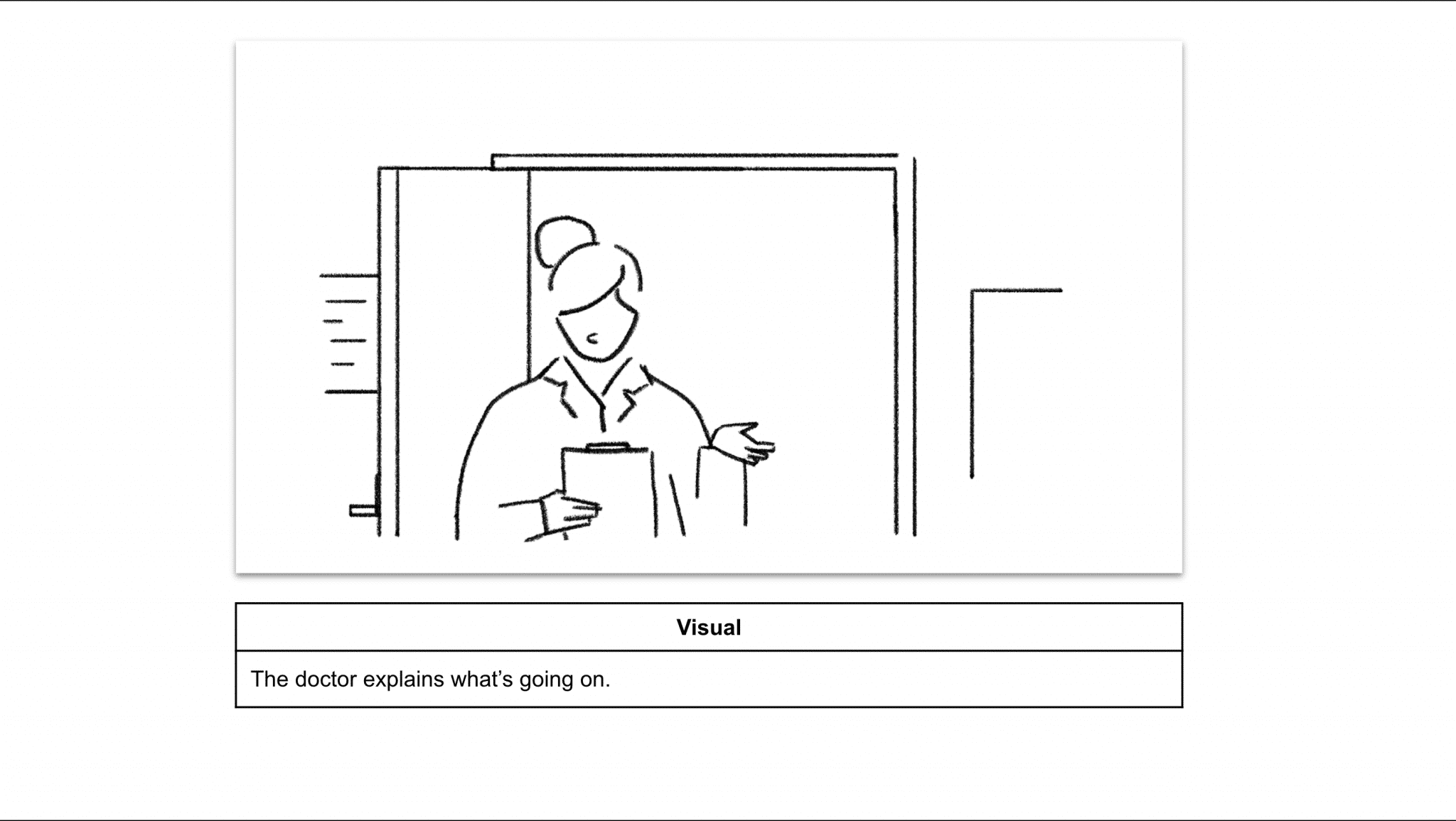
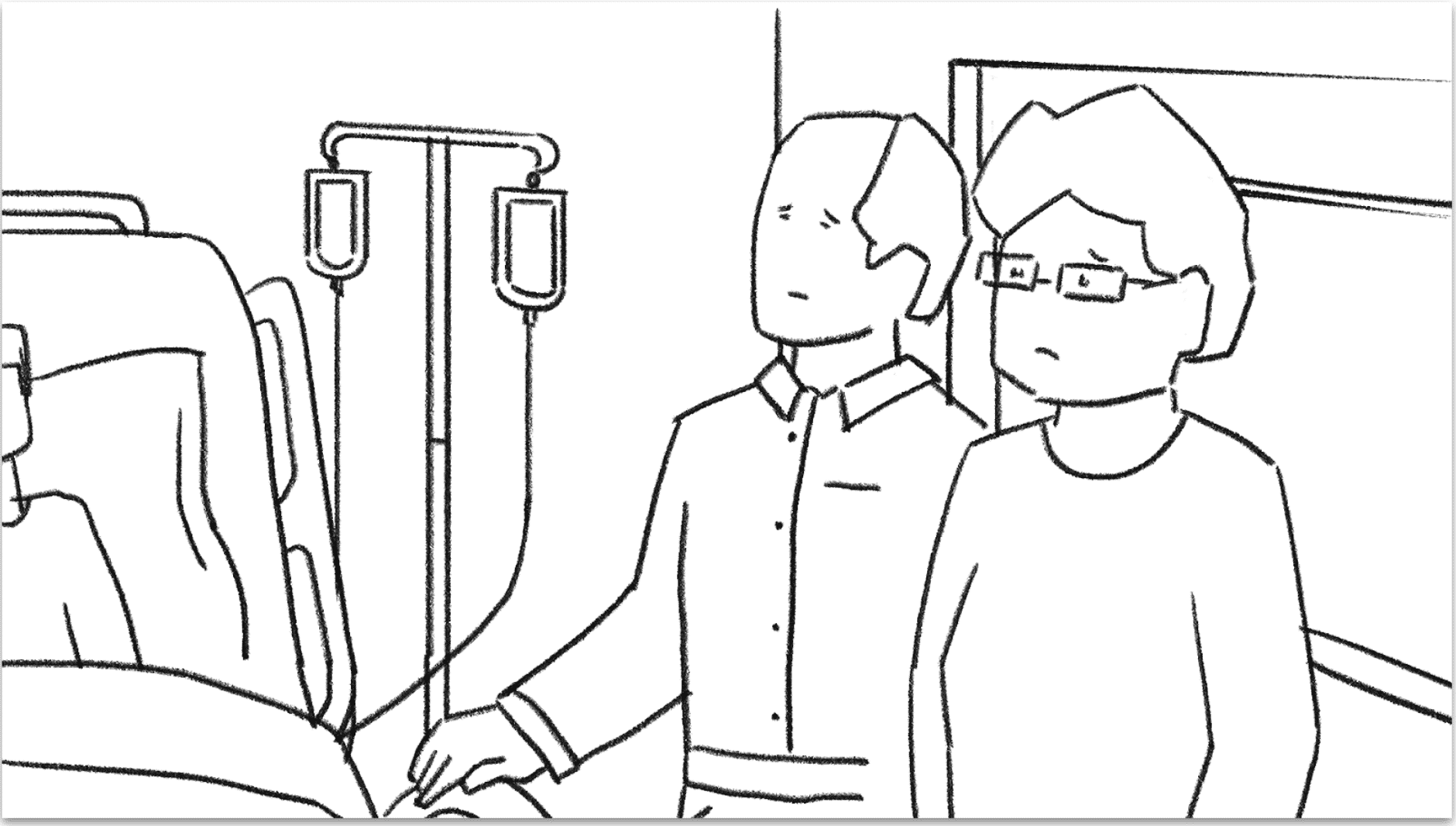
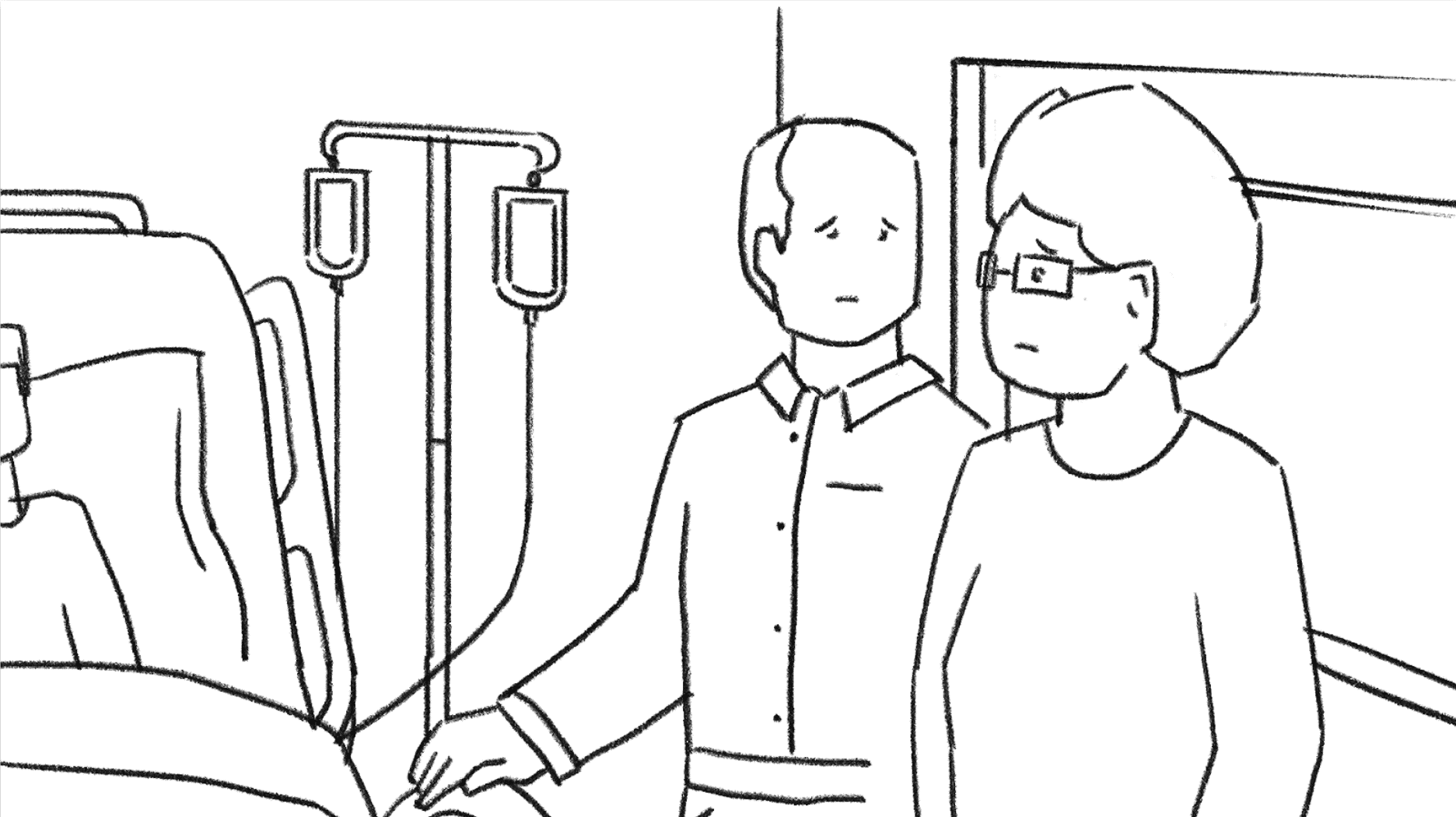
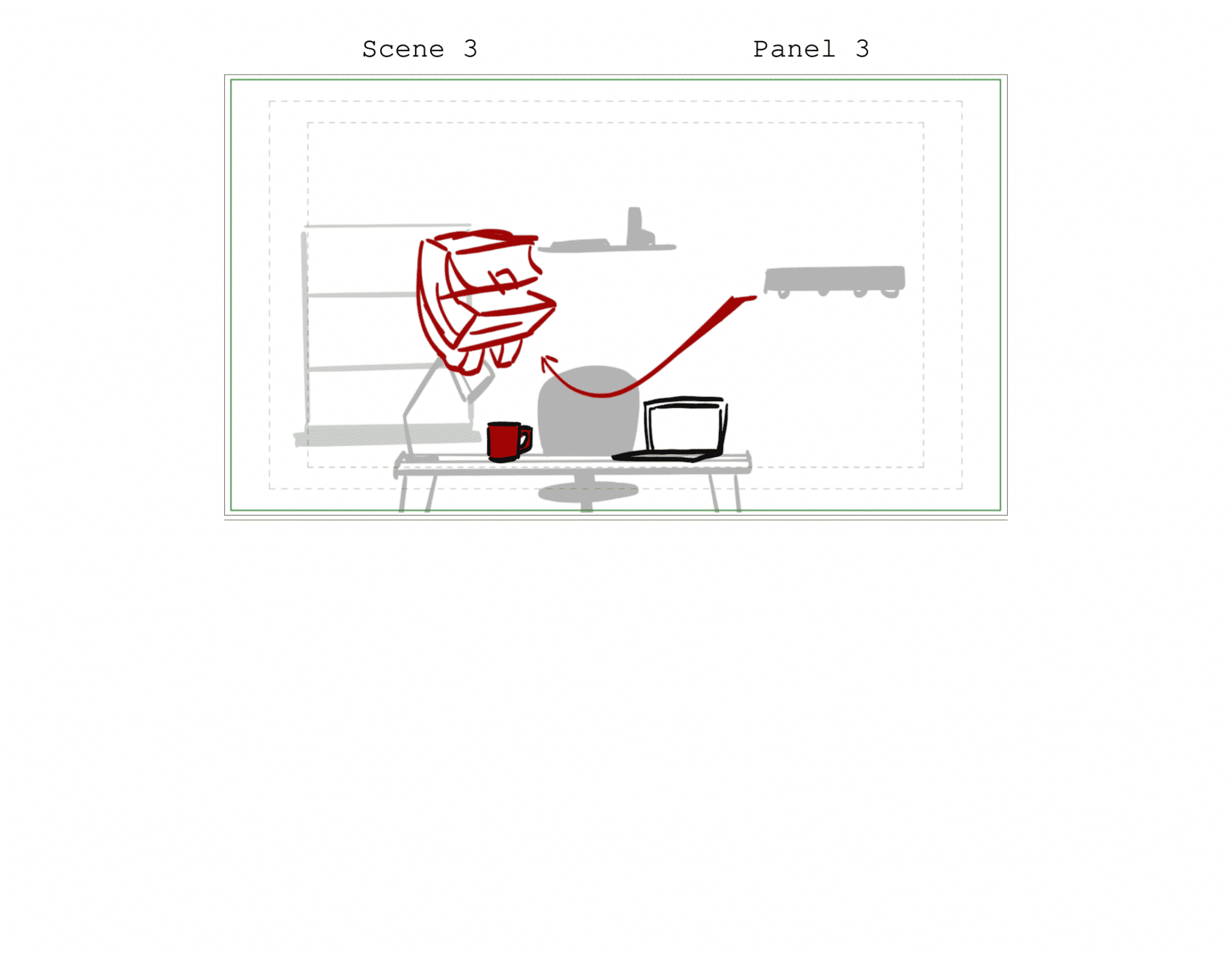
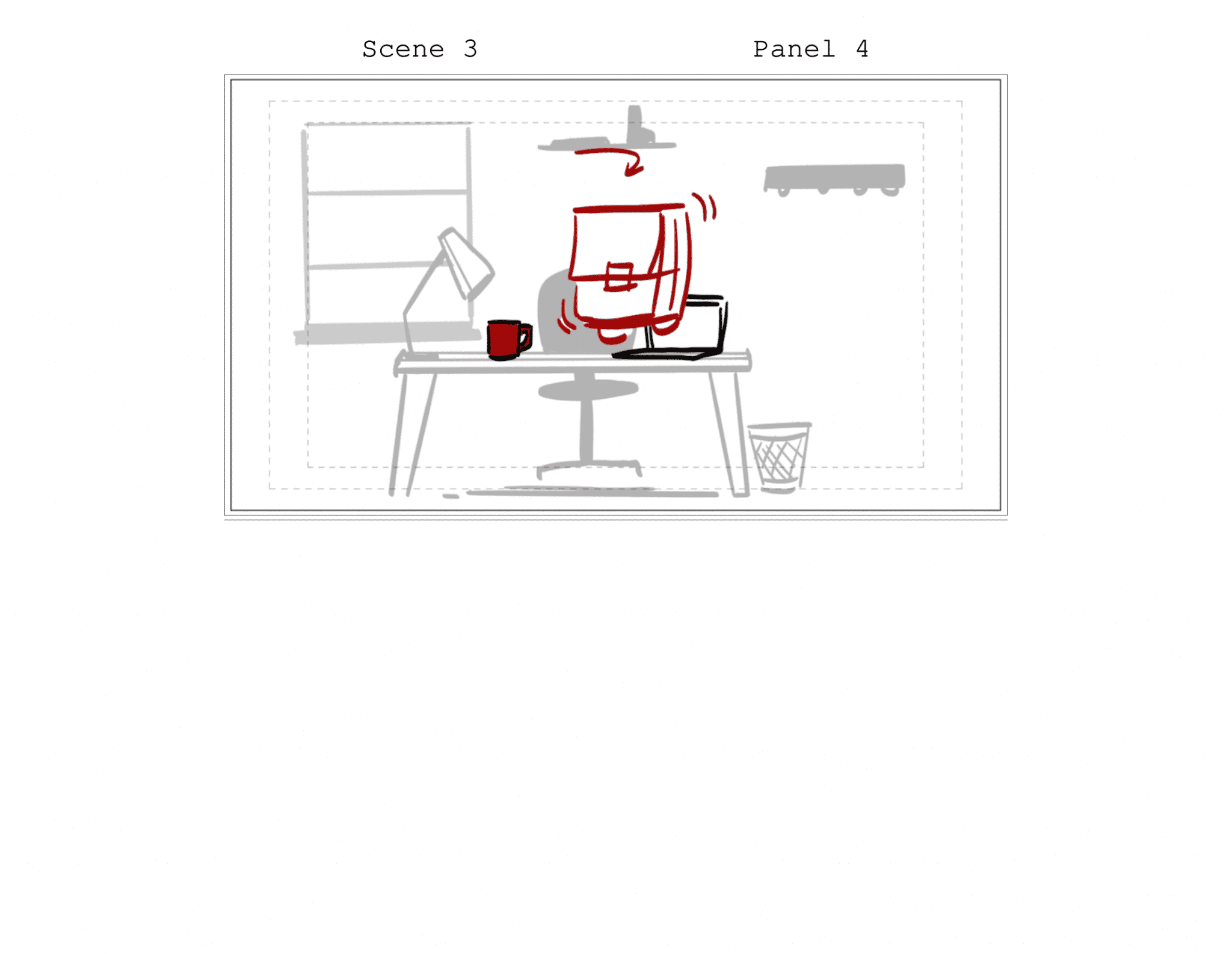
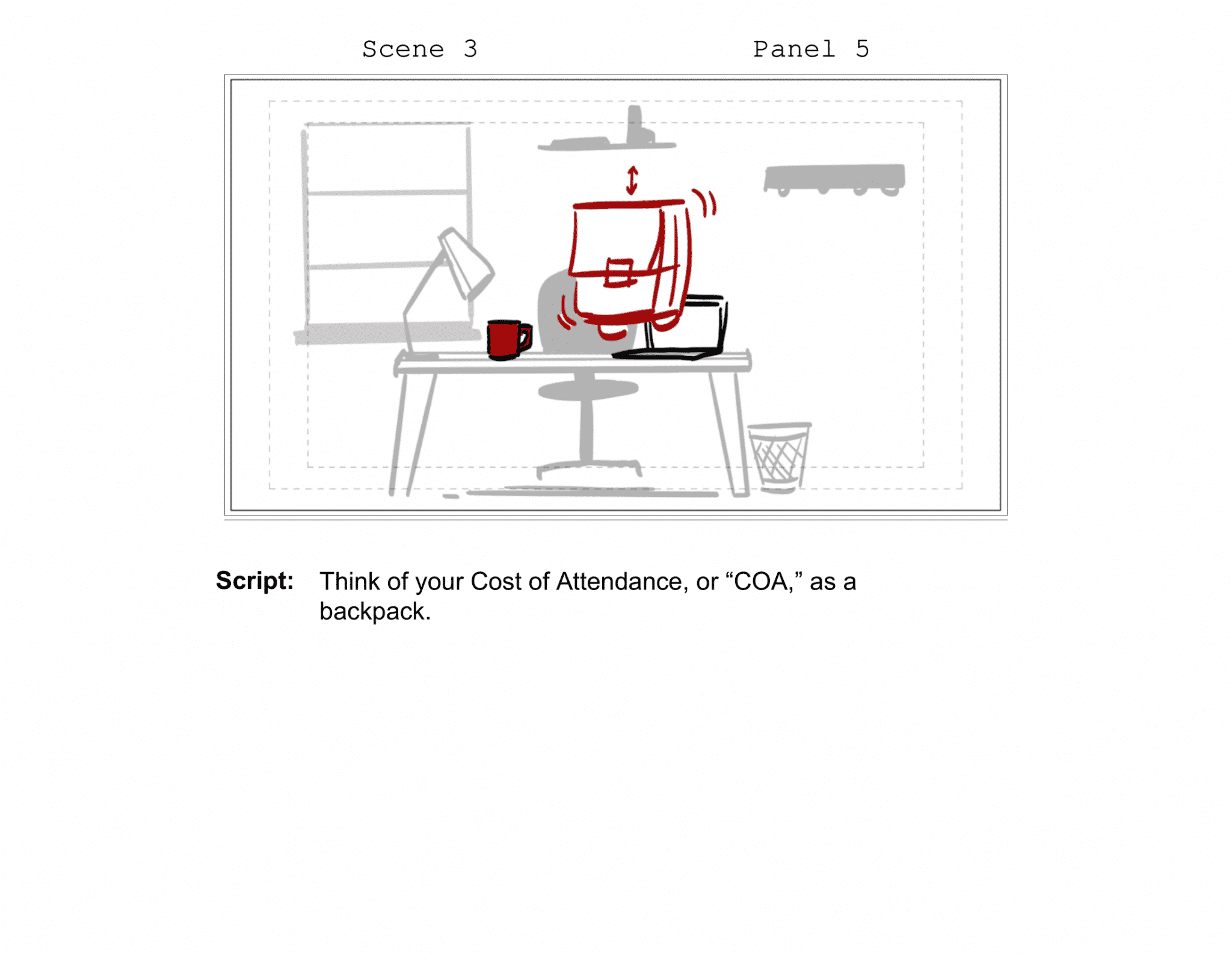
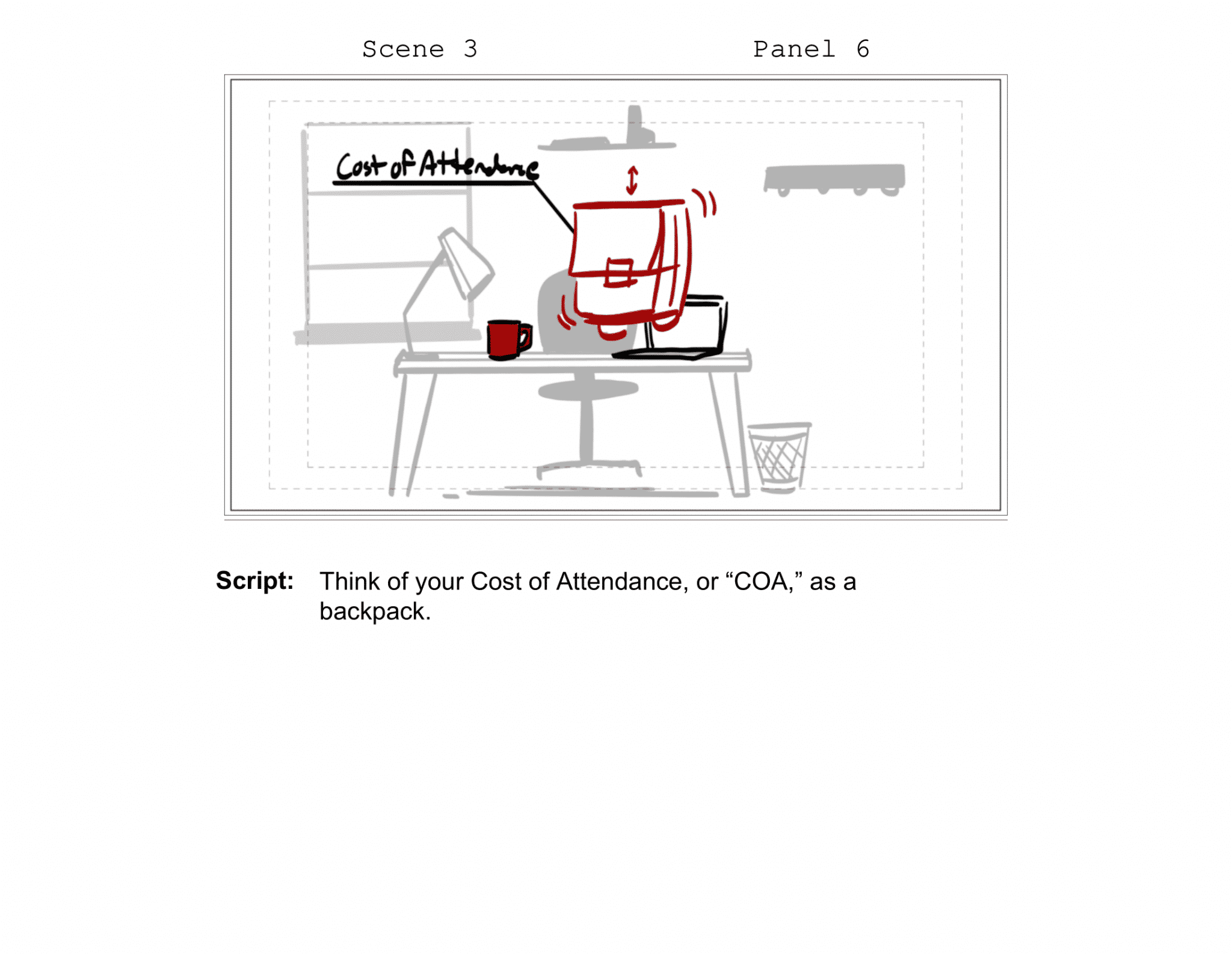
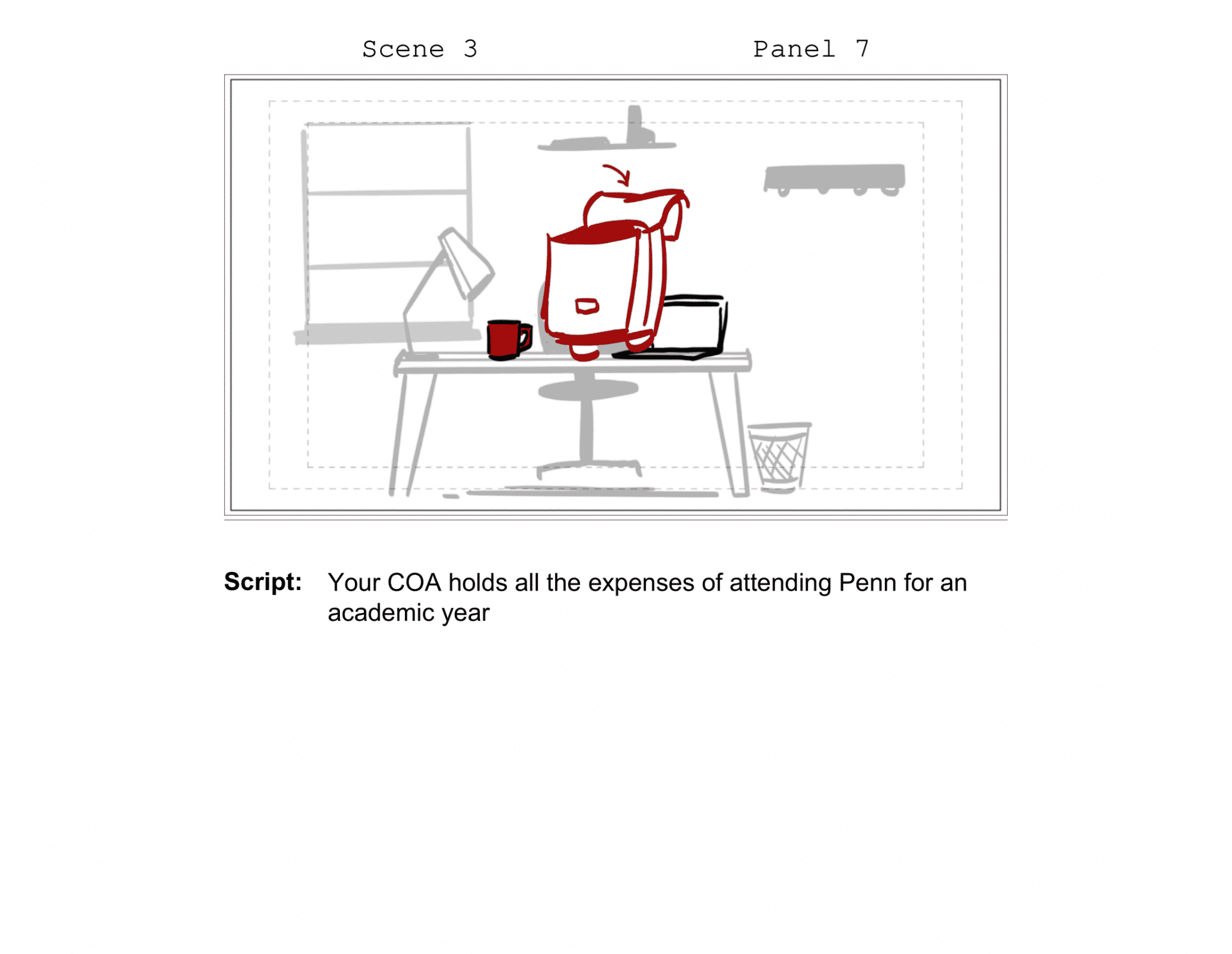
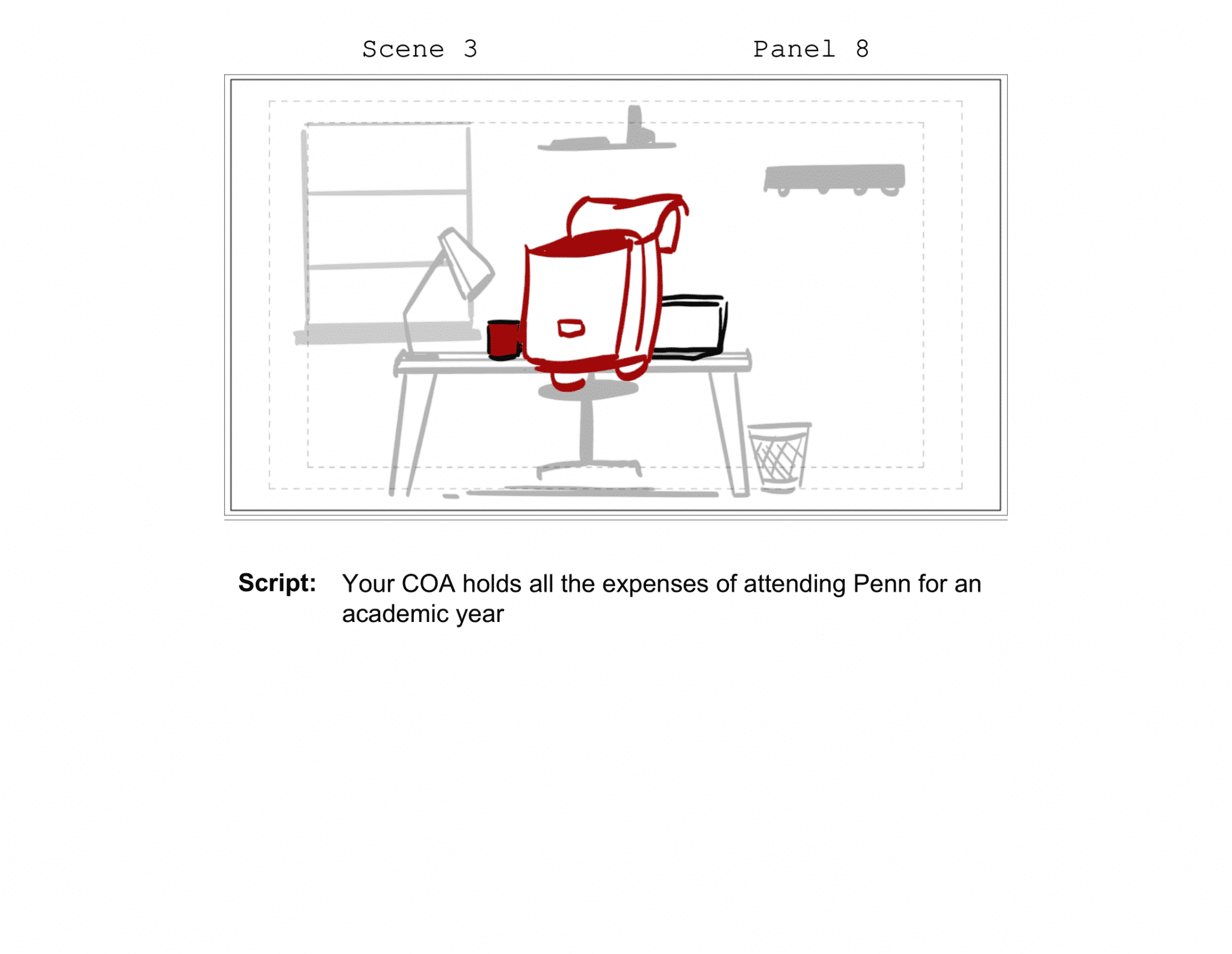
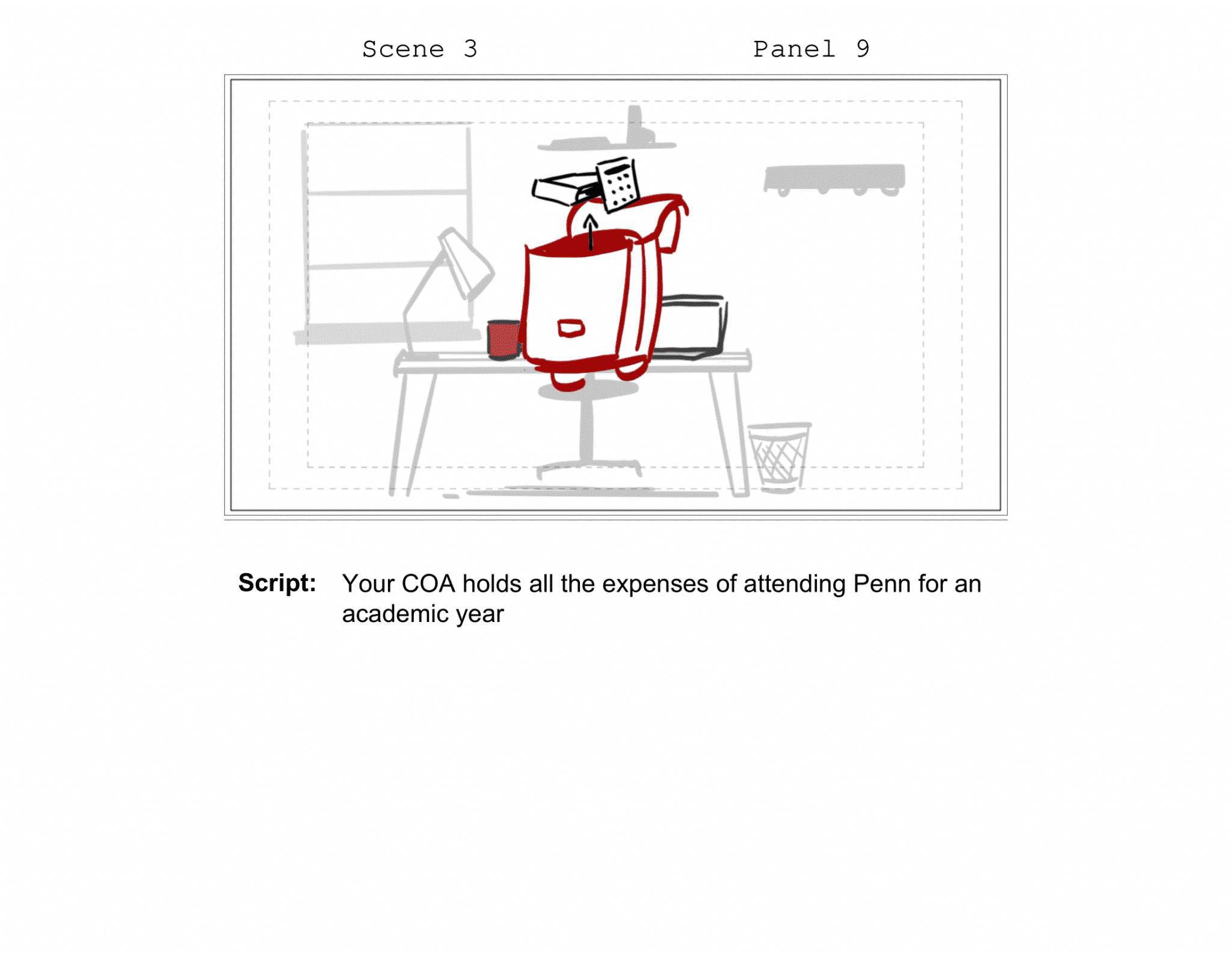
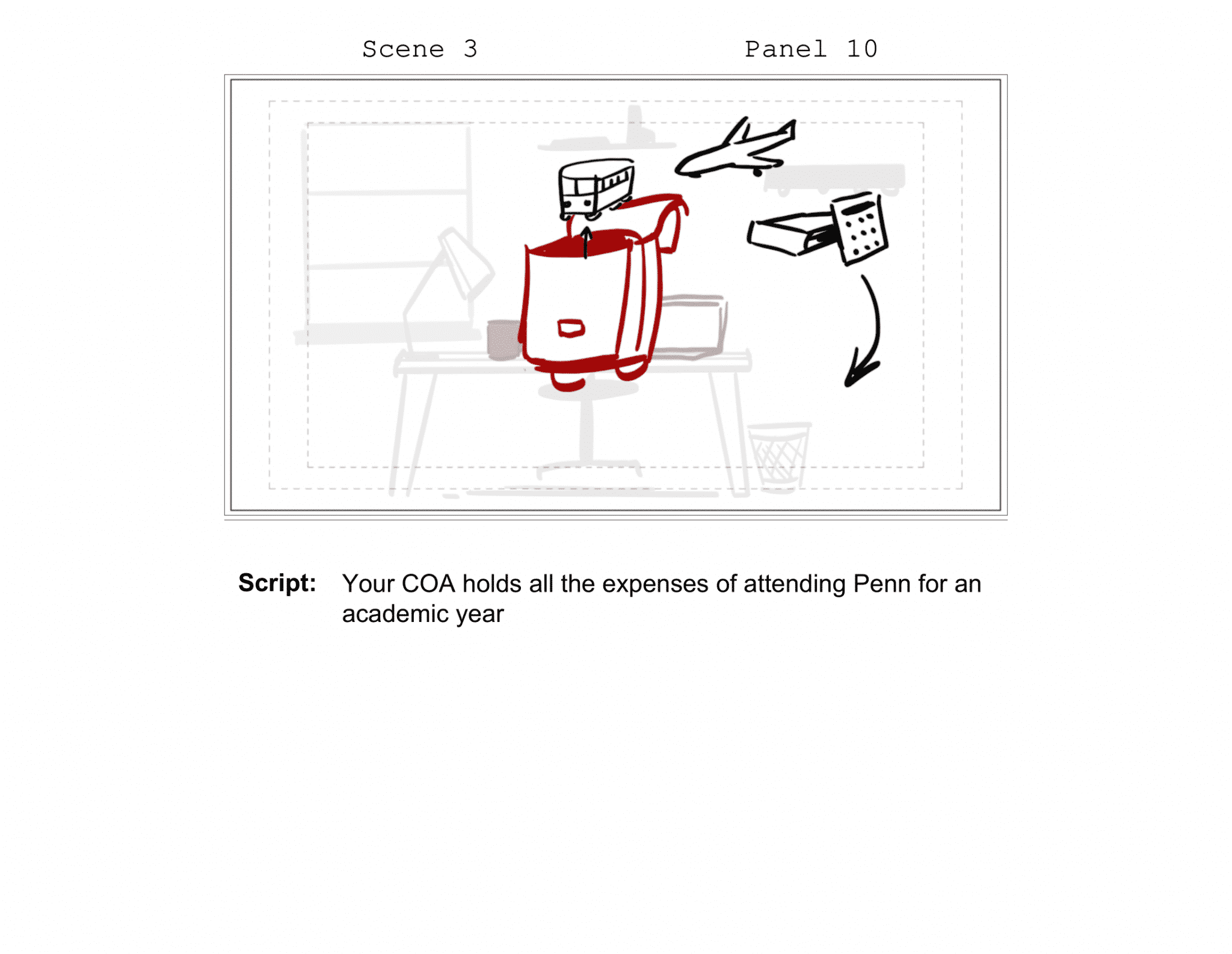
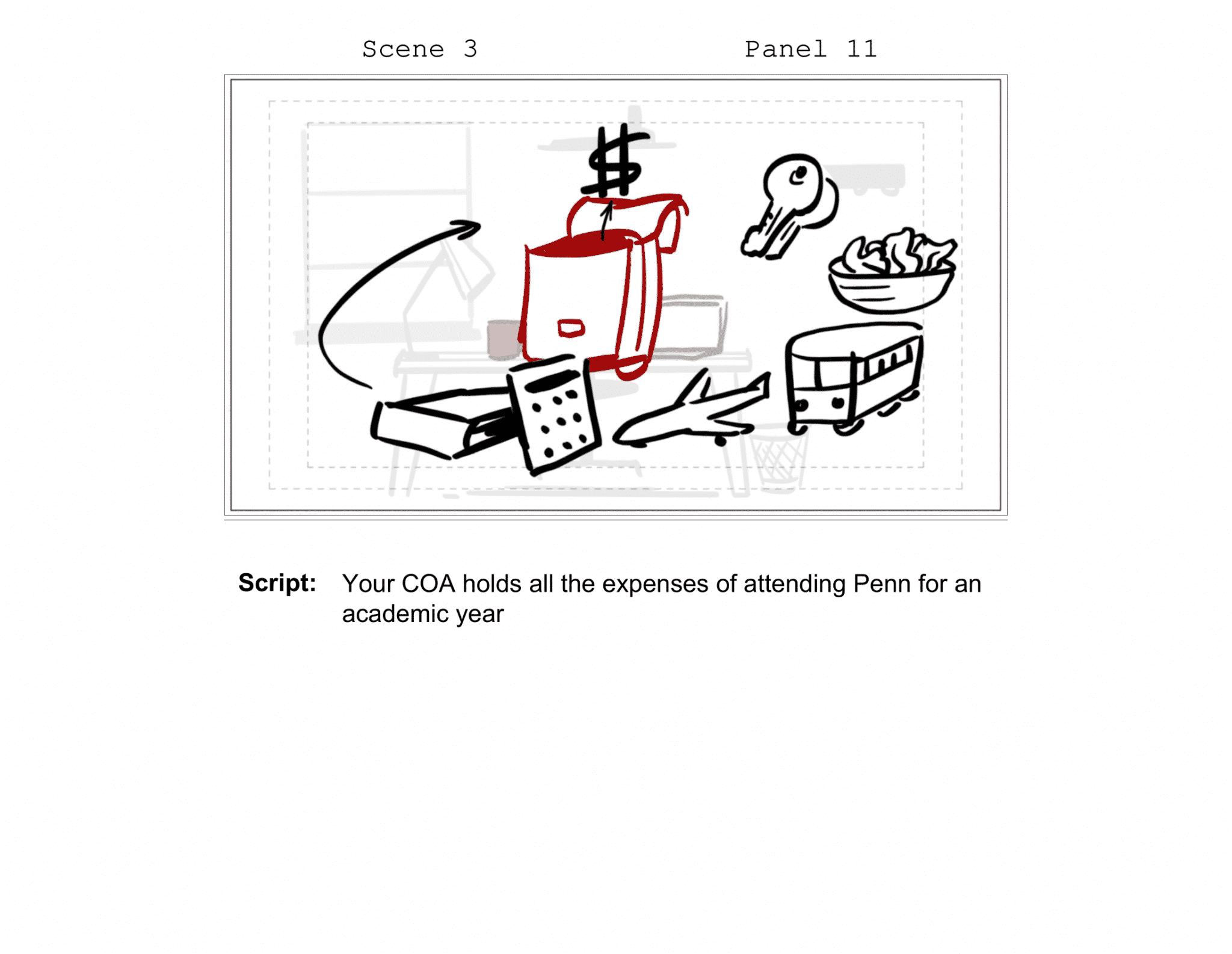
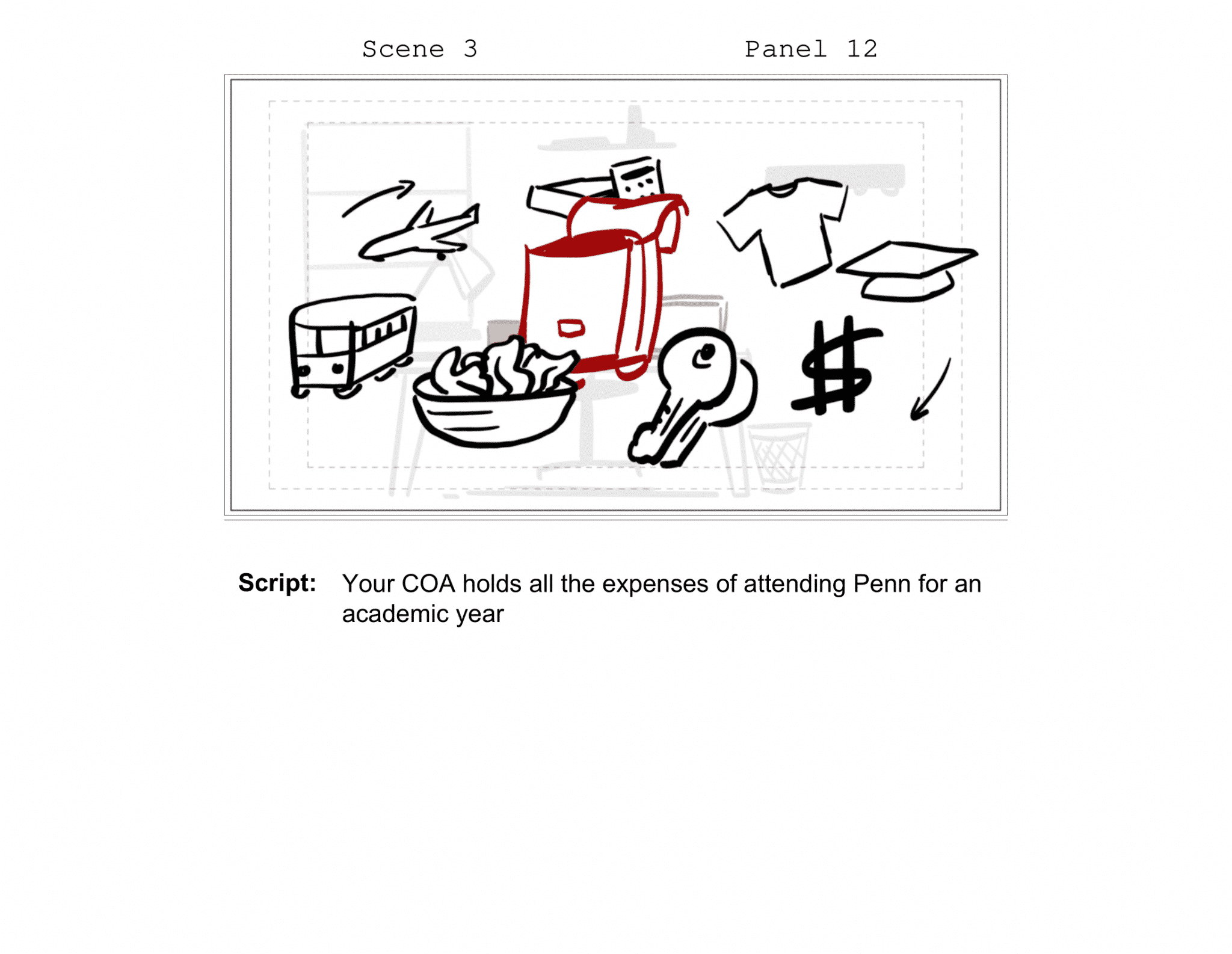
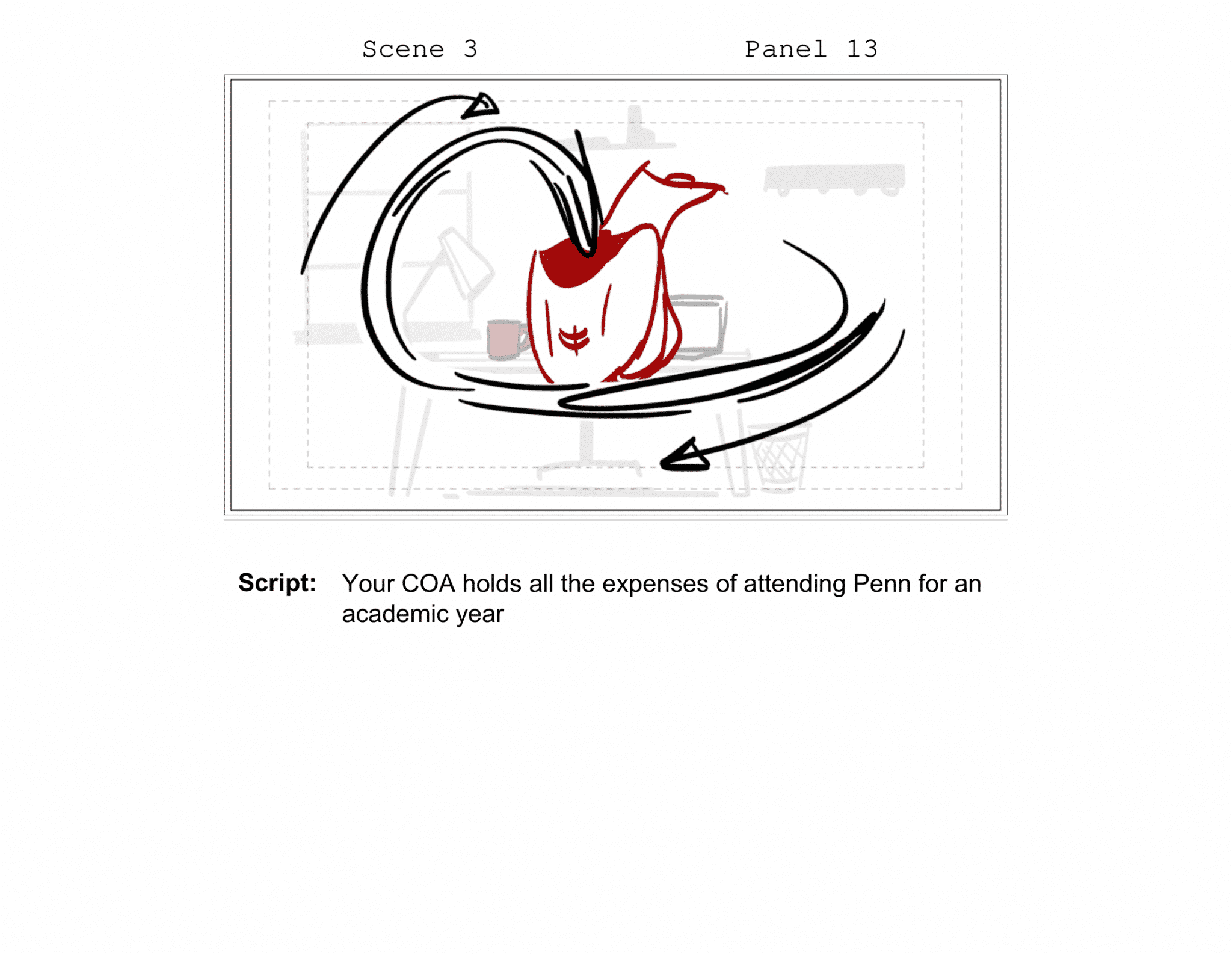
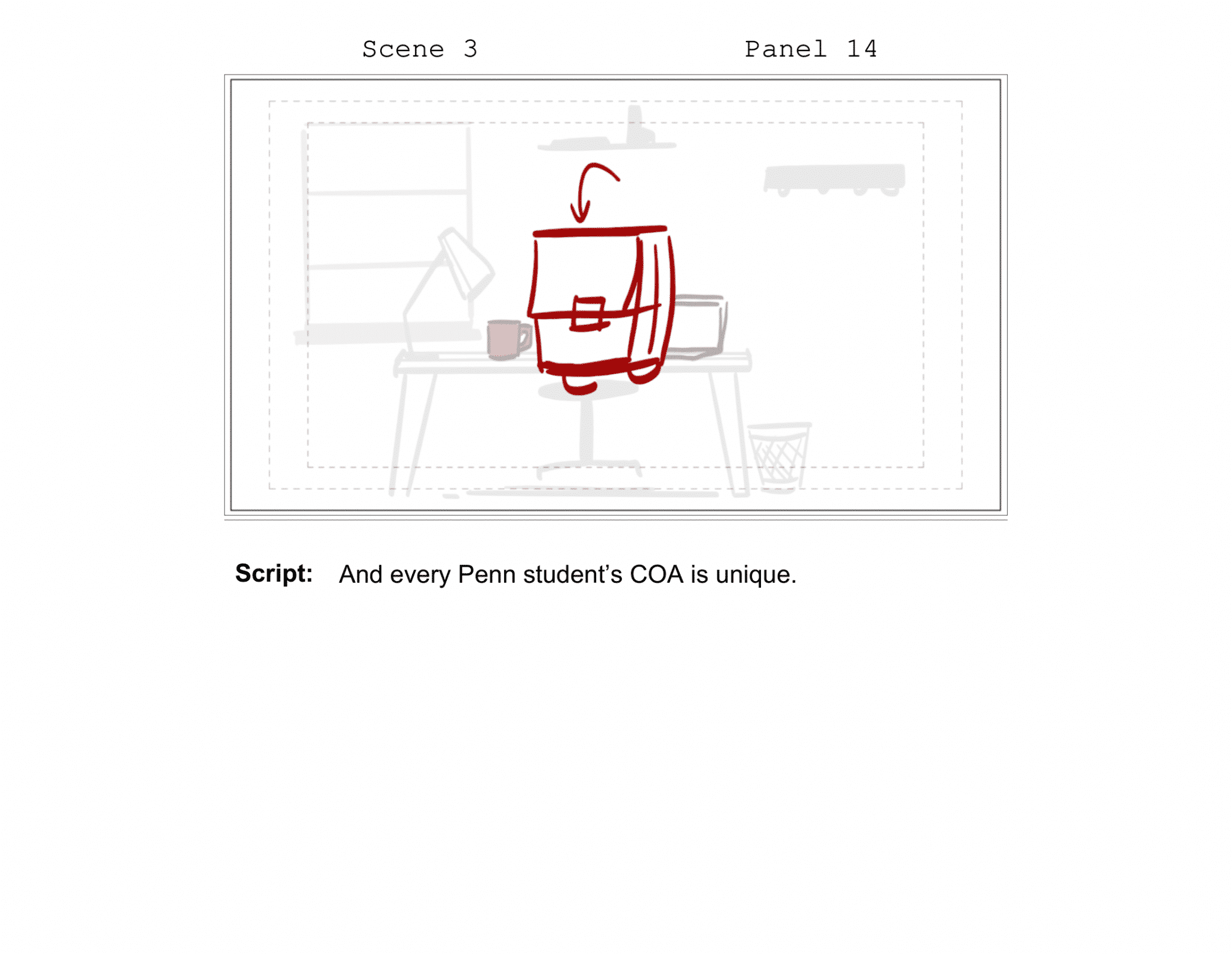
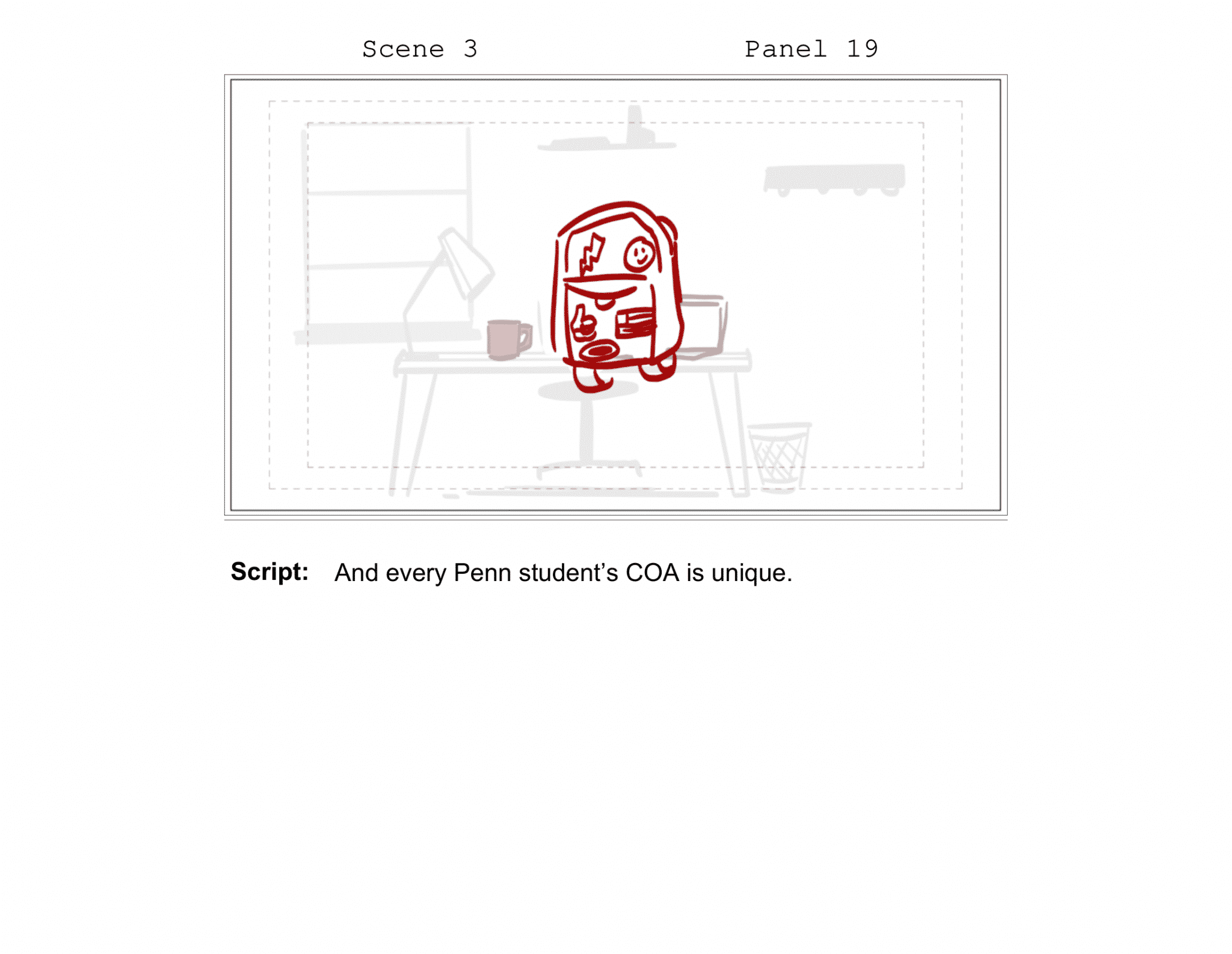
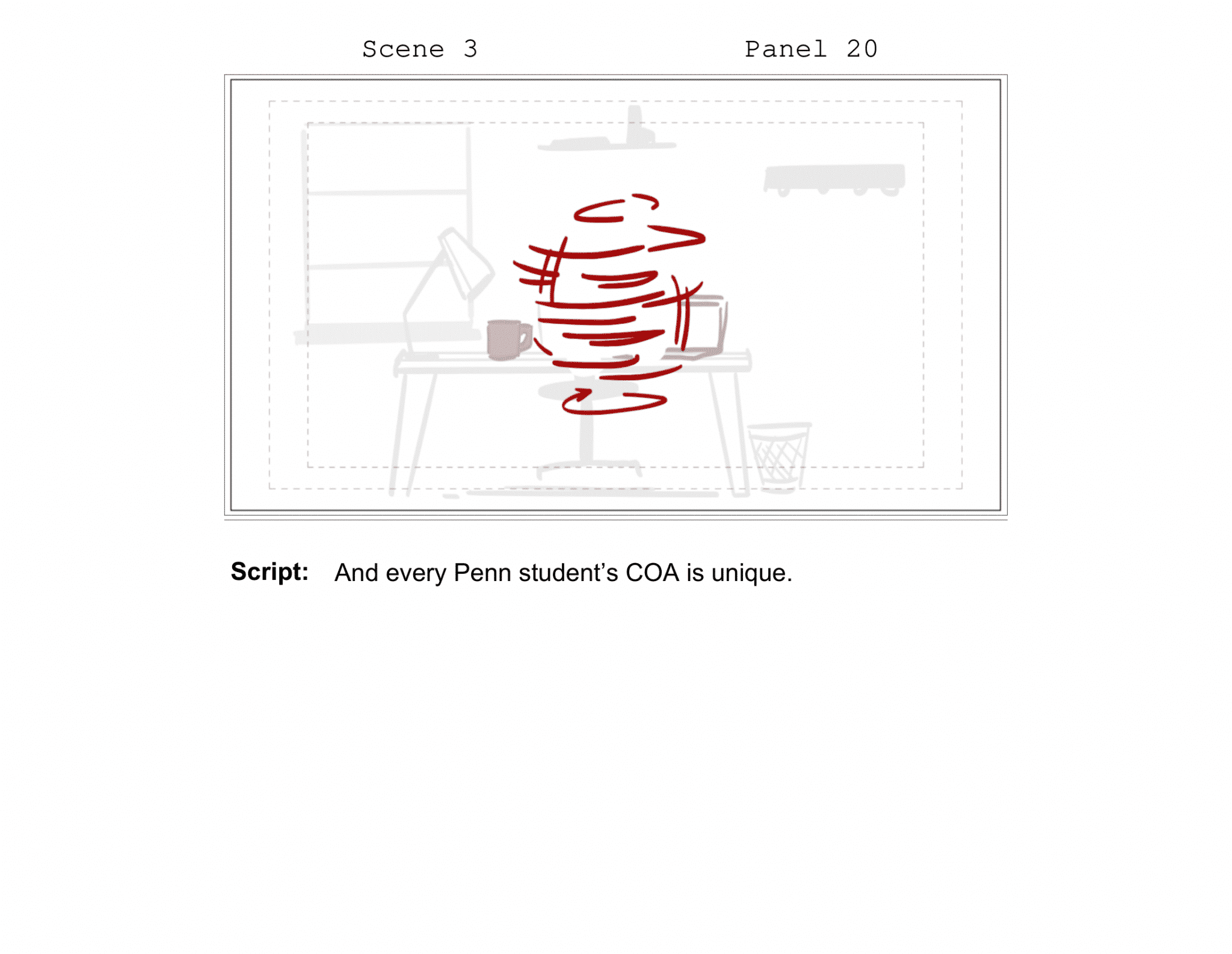
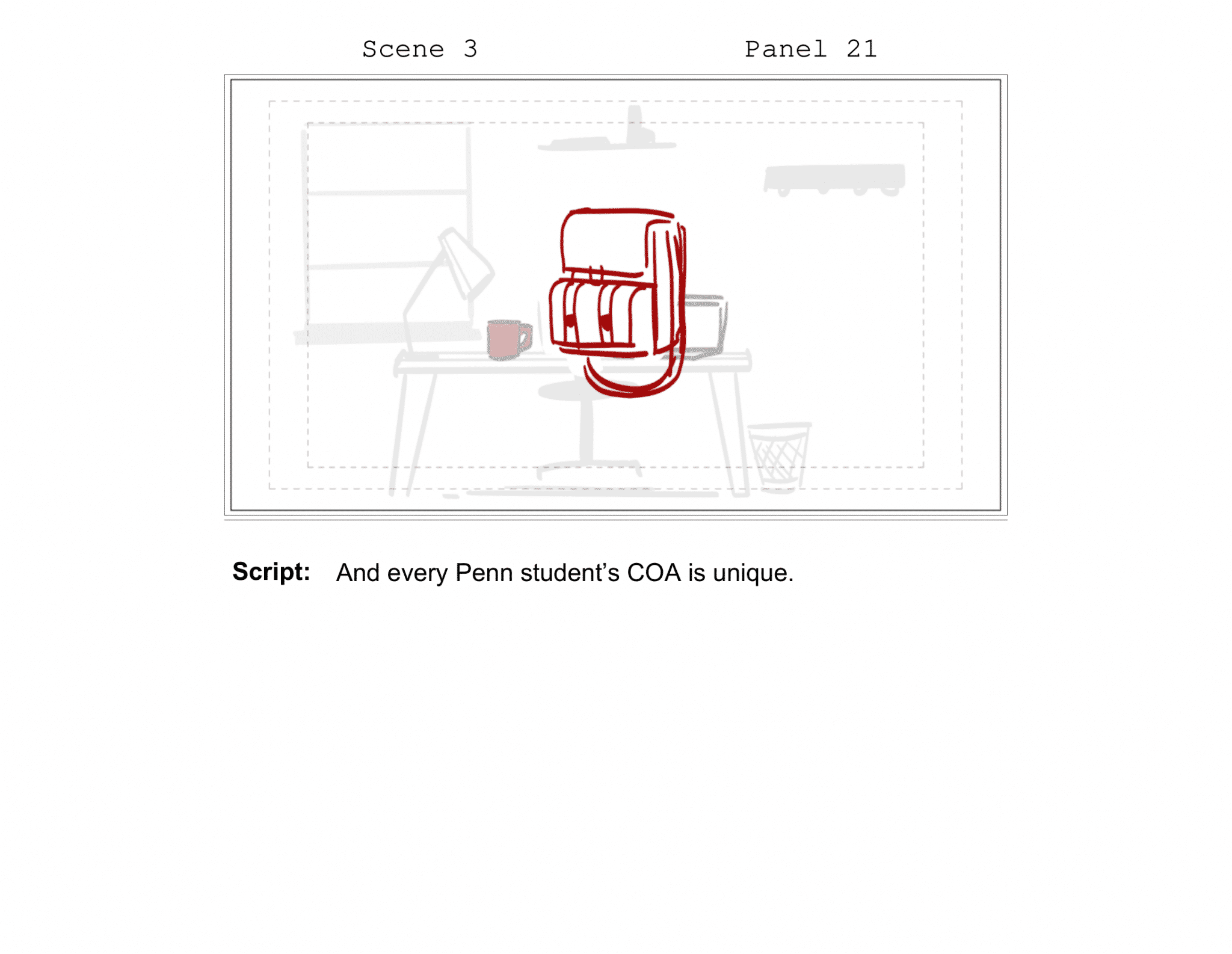
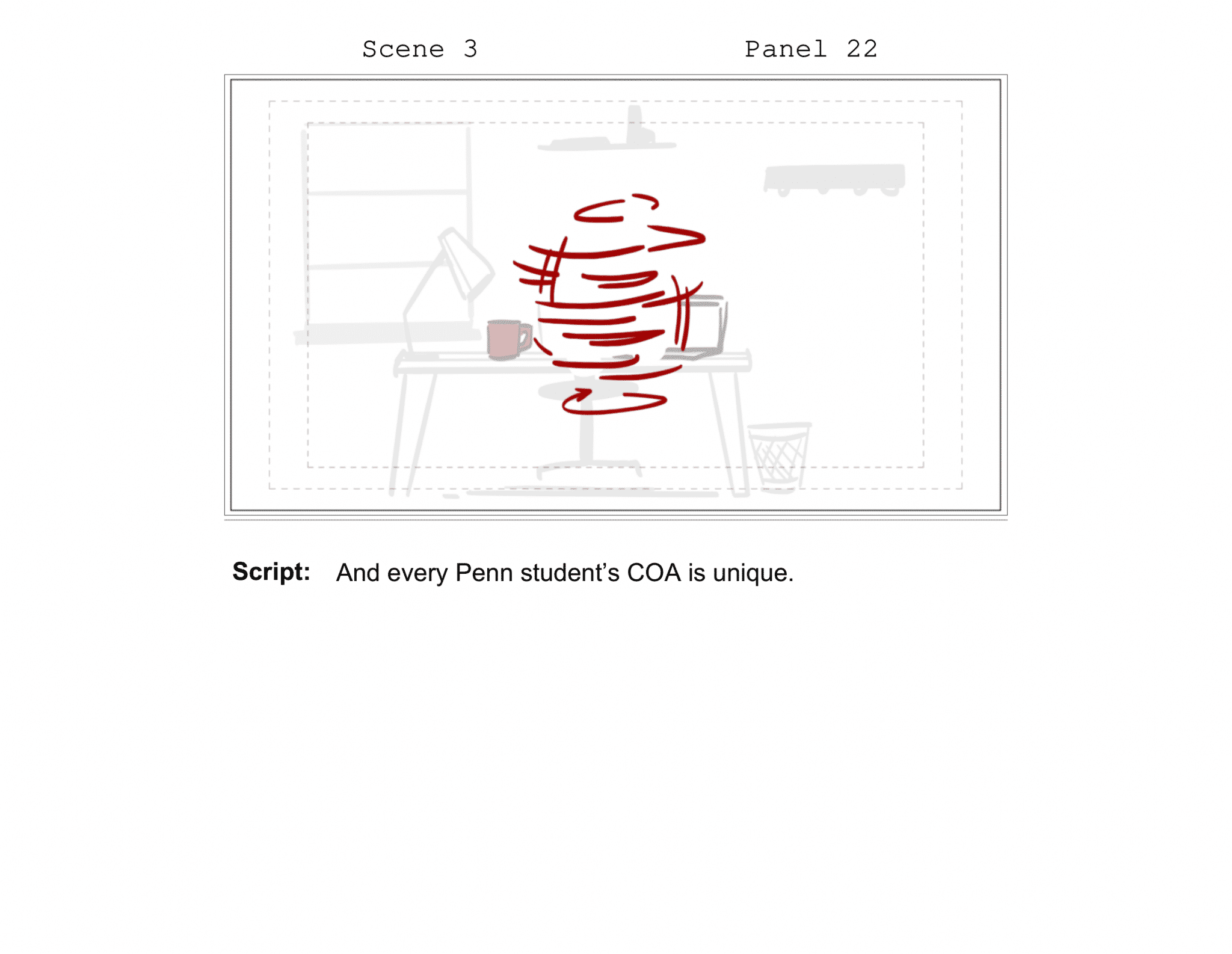
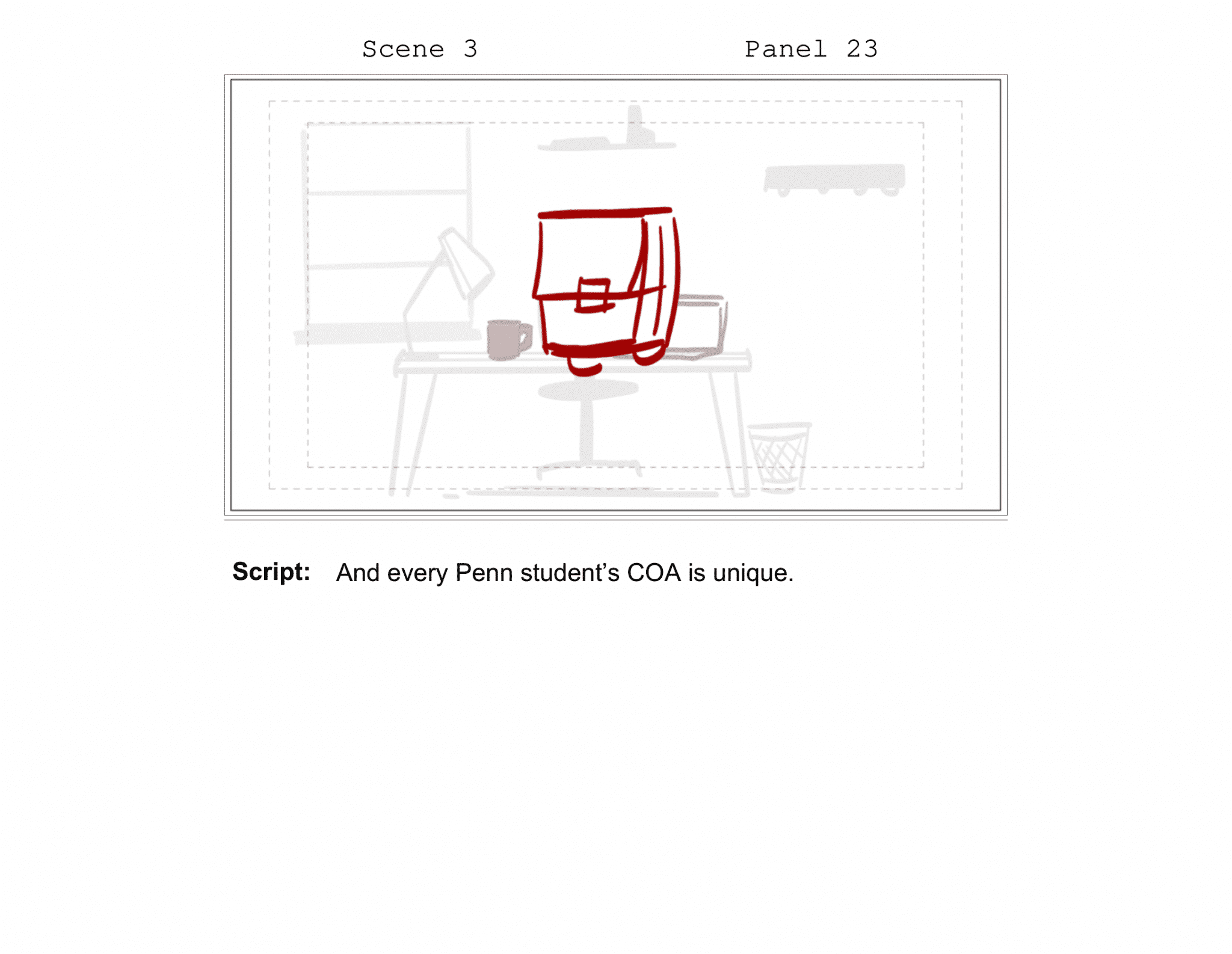
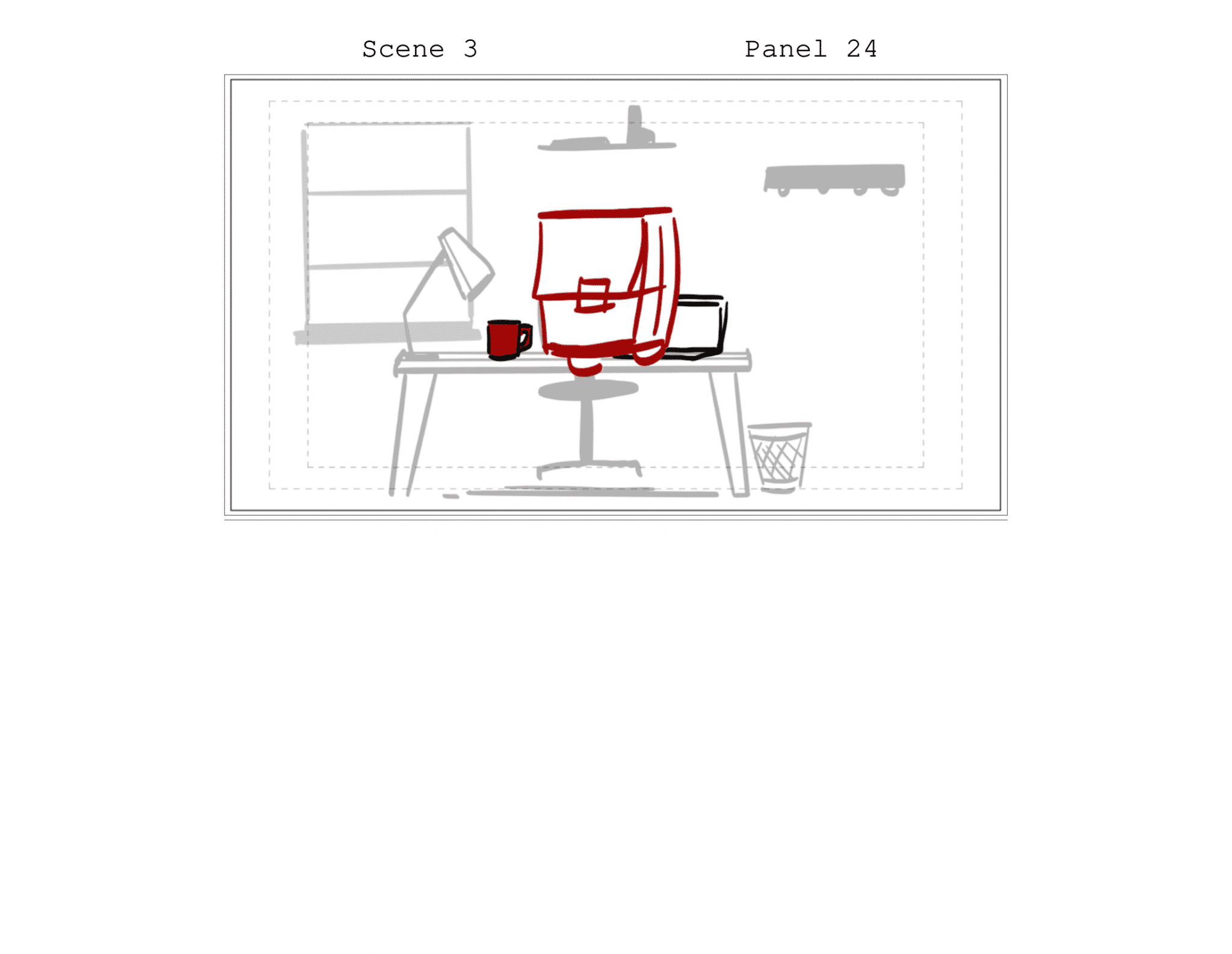
Frame by frame
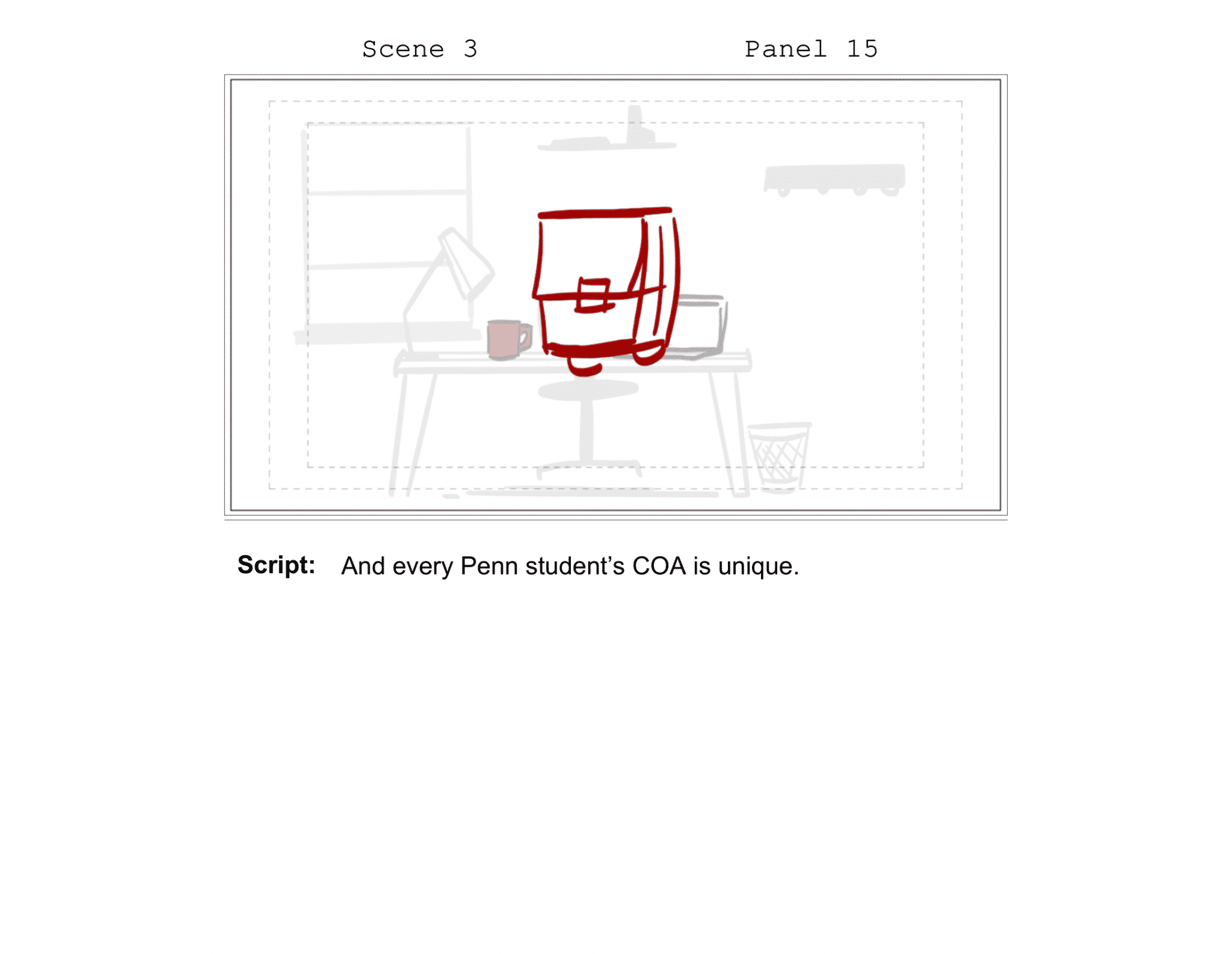
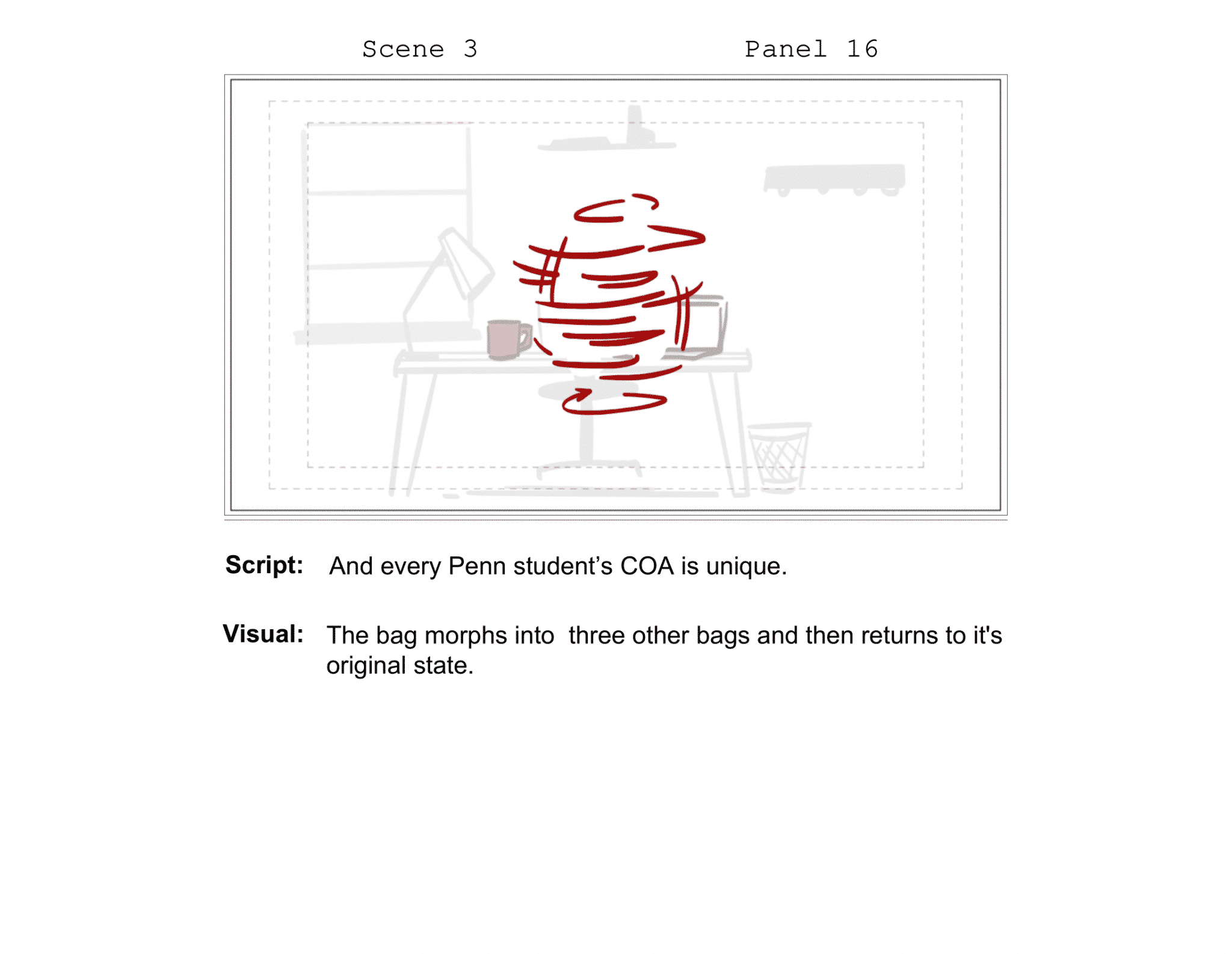
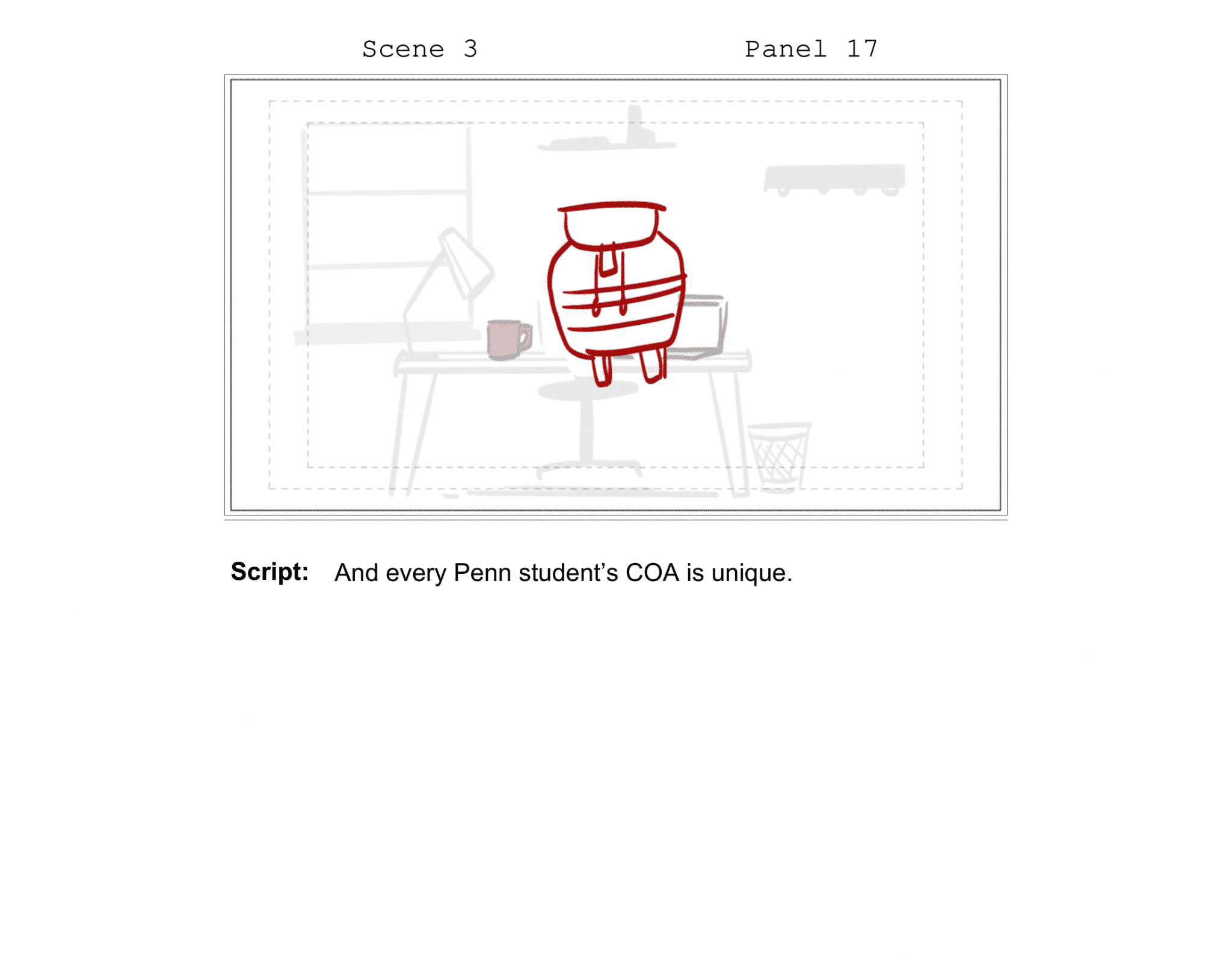
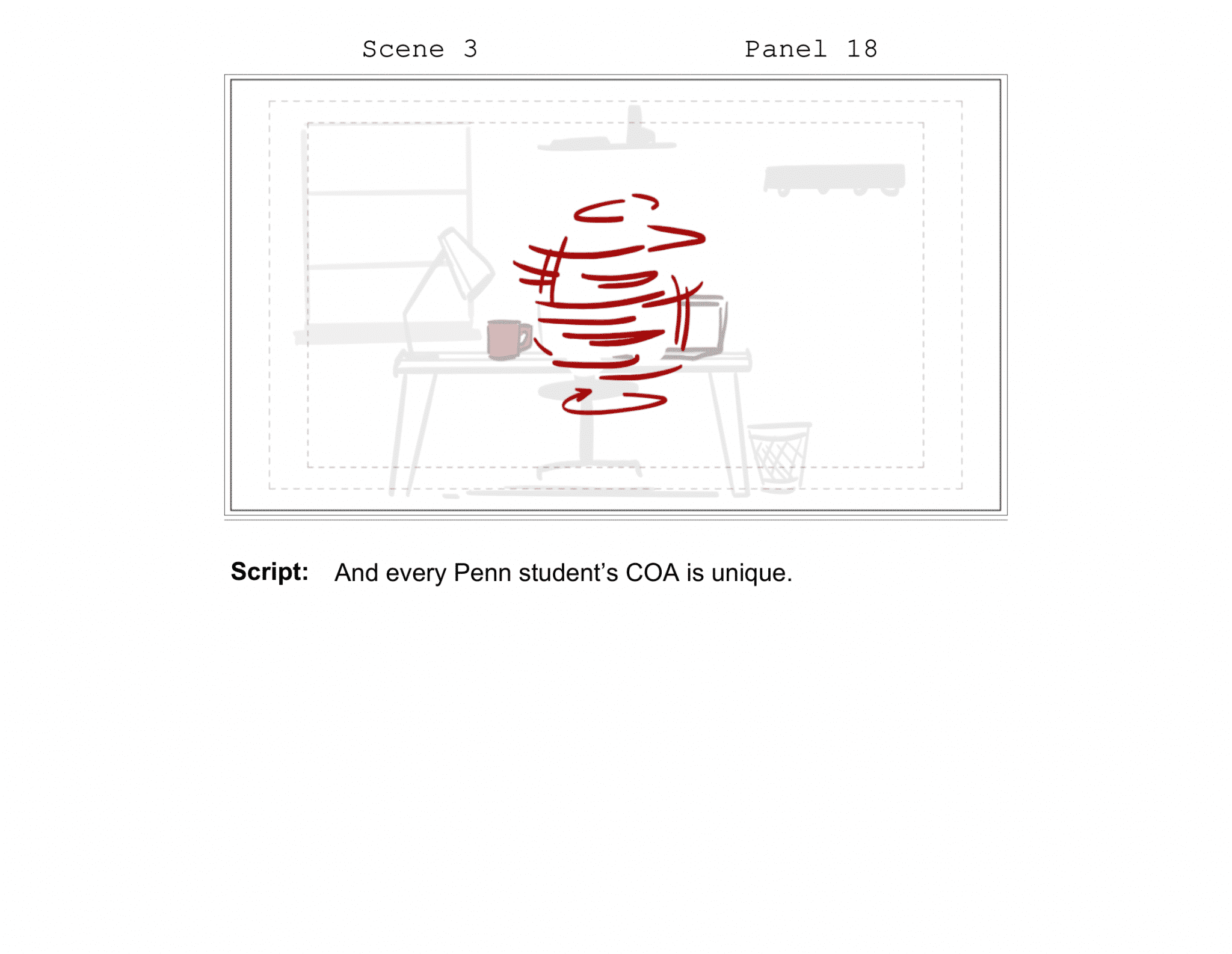
The scenes in frame by frame storyboards may not always be extremely detailed, but wow — they are time-consuming to create! Frame by frame boards are sometimes desirable for highly motion-based videos. They are often built to give the illustrator (and later, the animator) an extremely detailed understanding of how movement should play out on screen.
Consider the example below. It took about 32 slides to convey just 14 seconds of the animation to the right. The entire animation was about 2.5 minutes, so you can imagine how many slides it took the storyboard artist!
Frame by frame storyboards aren’t for the faint of heart. They also aren’t a good fit for beginners. If you’re looking to go this route, it’s best to find a skilled freelancer to help.
Animatic
An animatic, not to be confused with the animation itself, is a storyboard set to music. The scenes move forward, usually, with a voiceover track in the background. Animatics are primarily made for two reasons:
- To help the animator understand (and prepare for) the animation’s timing, pace, and flow.
- To give a client an understanding of how the piece will play out.
Ideally, when it’s time for the animatic, the storyboard has already been fully fleshed out. Sometimes, the animatic is even created after illustrations are completed, before animation. In this case, it’s purely for the animator’s use.
Here’s a side-by-side example of a Disney animatic, next to the real thing! Notice, it’s all about getting the timing right.
Conclusion: What is a Storyboard? [And How to Create One]
Stay tuned for part 4, which will teach you how to project manage your animation to life!
No doubt about it — storyboards are an essential part of the animation and video-making process. But they aren’t one-size-fits-all. Before you start planning your scenes, think carefully about your budget, who needs to review your storyboard, and how much visual detail your illustrator will require to bring it to life.
This article is part 3 of our 4-part series, Creating an Animation on a Budget. If you missed the earlier pieces, check out our guide to the animation process and our tutorial on writing a strong video script.
Stay tuned for part 4, where we’ll show you how to project manage your animation from idea to completion.